2013-03-24 16:48:09 DIV+CSS+jquery(JQ)table表格隔行变色_隔行换色,背景间隔颜色特效在线演示与下载。
DIV CSS表格table隔行变色_隔行换色jquery CSS特效,通过使用div+css+jQ实现table表格隔行变色,默认情况下table tr td表格每行背景是间隔颜色,鼠标经过对应table行时候背景有变色换色。
1、CSS table隔行变色原理:
此变色换色原理是,通过JQ识别table tr td的双数单数,对应单数双数给予赋予不同CSS样式,通过不同背景,即可实现隔行换色变色效果,当鼠标经过时候JQ调用另外设置的tr td背景,实现鼠标经过背景颜色也跟着变化
2、特效代码:
隔行变色CSS代码:
- body{ margin:0 auto; text-align:center}
- table{margin:0 auto; width:410px}
- table{ border:1px solid #000}
- table tr th{ height:28px; line-height:28px; background:#999}
- table.stripe tr td{ height:28px; line-height:28px; text-align:center;background:#FFF;vertical-align:middle;}
- /* css注释:默认css背景被白色 */
- table.stripe tr.alt td { background:#F2F2F2;}
- /* css 注释:默认隔行背景颜色 */
- table.stripe tr.over td {background:#EEECEB;}
- /* css注释:鼠标经过时候背景颜色 */
隔行变色JQ新建代码:
- $(document).ready(function(){ //这个就是传说的ready
- $(".stripe tr").mouseover(function(){
- //如果鼠标移到class为stripe的表格的tr上时,执行函数
- $(this).addClass("over");}).mouseout(function(){
- //给这行添加class值为over,并且当鼠标一出该行时执行函数
- $(this).removeClass("over");}) //移除该行的class
- $(".stripe tr:even").addClass("alt");
- //给class为stripe的表格的偶数行添加class值为alt
- //www.yfnd.net 整理特效
- });
隔行换色HTML代码:
- <table width="400" border="0" class="stripe" cellpadding="0" cellspacing="1">
- <tr>
- <th width="92">编号</th>
- <th width="339">网站名称</th>
- <th width="465">网址</th>
- </tr>
- <tr>
- <td width="92">1</td>
- <td width="339"><a href="//www.yfnd.net/">CSS教程网</a></td>
- <td width="465"><a href="//www.yfnd.net/">yfnd.net</a></td>
- </tr>
- <tr>
- <td width="92">2</td>
- <td width="339"><a href="//www.yfnd.net/">HTML8</a></td>
- <td width="465"><a href="//www.yfnd.net/">yfnd.net</a></td>
- </tr>
- <tr>
- <td width="92">3</td>
- <td width="339"><a href="//www.yfnd.net/">HTML8</a></td>
- <td width="465"><a href="//www.yfnd.net/">www.yfnd.net</a></td>
- </tr>
- </table>
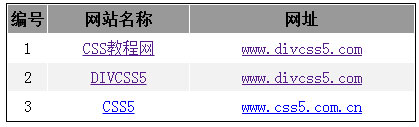
3、特效演示截图:

表格table隔行变色效果图
4、在线演示:
//www.yfnd.net/yanshi/2013032401/
