2013-04-07 11:39:36 div css百分比自适应宽度知识教程篇
div css百分比自适应宽度知识教程篇
有时我们需要设置对象宽度以百分比计算,随外级对象宽度变化而自适应按百分比显示宽度,接下来为大家案例演示百分比宽度样式。
假如设置一个css宽度为80%,为了观察效果设置css border为黑色实线边框,css高度为100px,对象css命名为“.HTML8”
Css代码如下
.HTML8{margin:0 auto;width:80%;height:150px;border:1px solid #000}
/* css注释: 设置css margin:0 auto是为了让此对象居中 */
Html代码如下
<div class="HTML8">我宽度为百分比80%,高度为150px 1px黑色边框</div>
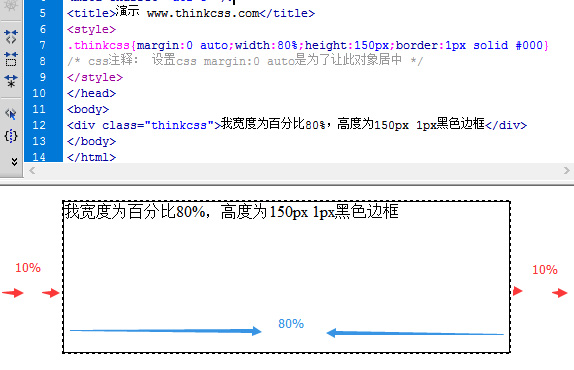
浏览器效果截图:

css设置div百分比宽度效果
