2013-04-07 15:38:20 css去掉超链接锚文本默认下划线样式技巧篇
css去掉a超链接锚文本自带下划线样式
我们知道一般没有做css初始化,网页中带超链接文字会出现下划线,假如我们想去掉下划线该如何设置呢?接下来HTML8为大家介绍去掉html a超链接自带下划线样式。
一、去掉下划线css样式
我们认识下以下CSS属性单词,我们要去掉a超链接锚文本下划线将用到以下CSS样式单词:
text-decoration 设置下划线样式单词
去掉a超链接下划线样式,我们将css text-decoration的值设置为“none”即可。
如下去掉A链接下划线样式代码:
a{text-decoration:none}
了解详细
1、css text-decoration教程
2、css 超链接
3、html a超链接
二、去掉锚文本下划线案例
接下来我们案例介绍通过css去掉超链接下划线样式。
1、未去掉a超链接下划线
1)、HTML代码
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>去掉超链接下划线在线演示 wyfnd.net</title>
- </head>
- <body>
- 欢迎来到<a href="//www.yfnd.net/">HTML8</a>学习CSS!
- </body>
- </html>
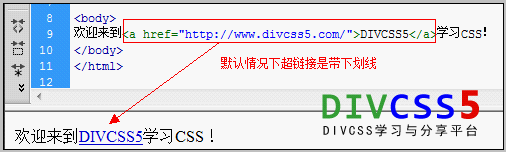
2)、案例截图

未去掉下划线前
2、使用css去掉超链接下划线
1)、css代码片段
- a{ text-decoration:none}
2)、完整css div代码
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>去掉超链接下划线在线演示 wyfnd.net</title>
- <style>
- a{ text-decoration:none}
- </style>
- </head>
- <body>
- 欢迎来到<a href="//www.yfnd.net/">HTML8</a>学习CSS!
- </body>
- </html>
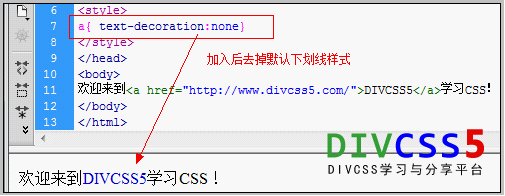
3)、案例截图

用css样式去掉超链接下划线样式案例截图
4)、在线演示 查看演示案例
三、总结
通常情况我们在css+div开发网页时候,我们需要首先对网页常用或要用标签进行必要初始化,因为有的html标签中不同浏览器下是有一定差距,为了避免这种差距带来麻烦所以有必要进行css初始化。
大家可下载div+css初始化好的html+css模板
去下载基本div css模板
