2013-04-16 09:50:12 div css ul li列表标签并排不换行显示,通过CSS让多个li布局并排横向显示,不换行显示。
如何使用CSS样式让ul li列表标签布局并排显示不换行篇

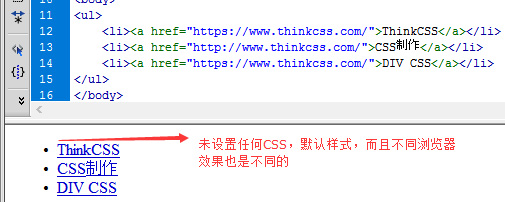
默认ul li布局竖列显示
这里HTML8介绍使用两种使用css样式让li标签布局并排显示,一种使用css display,另外一种使用css float浮动。
一、使用display让li并排显示
CSS样式单词:
display:inline
具体CSS+DIV代码如下
1、不换行横向并排CSS代码:
li{ display:inline}
2、HTML代码片段:
<ul>
<li><a href="//www.yfnd.net/">HTML8</a></li>
<li><a href="//www.yfnd.net/">CSS制作</a></li>
<li><a href="//www.yfnd.net/">DIV CSS</a></li>
</ul>
3、案例效果截图

使用display让li布局并排显示截图
二、使用float浮动样式让li并排显示
单词:float:left
1、解决css样式代码:
<style>
li{ float:left; list-style:none}
/* CSS注释:加list-style:none去掉li默认产生”点“ */
</style>
2、html代码片段:
- <ul>
- <li><a href="//www.yfnd.net/">HTML8</a></li>
- <li><a href="//www.yfnd.net/">CSS制作</a></li>
- <li><a href="//www.yfnd.net/">DIV CSS</a></li>
- </ul>
3、案例截图

使用css float解决横排显示截图
三、li并排显示总结
这里HTML8介绍两种情况解决,当然还有其他解决实现方法。大家下来可以实践以上两种方法并掌握,灵活运用。
