一、让DIV+CSS网页布局居中分析介绍
一般网页主体内容布局均为居中于浏览器。如HTML8首页(//www.yfnd.net/),主体为居中布局。

网页布局居中演示截图
如何使用CSS让整个网页布局居中呢?布局居中条件是什么呢?
首先我们要对body设置css内容居中样式(css text-align:center),然后布局最外层DIV盒子时候使用 margin:0 auto即可让对象布局居中。
当然我们对盒子对象使用了 margin:0 auto,有的浏览器不对body对象加text-align:center样式,布局仍然是居中的,这是因为不同浏览器默认样式不同造成,如果不对body设置text-align:center,这样会造成有的浏览器布局居中,有的靠左,这样布局的兼容就产生了。
解释:margin:0 auto,意思是让对象上下间隔为0,左右间隔自动,随对象宽度左右间隔自动,扩展了解css margin
二、小结DIV CSS网页布局居中条件
1、对body设置CSS内容居中样式text-align:center,代码:body{text-align:center}
2、对最外层对象设置margin:0 auto样式,代码:.HTML8{margin:0 auto}
三、网页布局居中实例
为了观察到布局居中效果,我们CSS命名对象为".HTML8",设置CSS边框为黑色,css宽度为400px,css高度为100px。
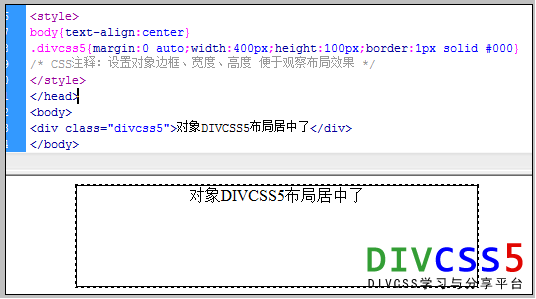
1、css代码如下:
<style>
body{text-align:center}
.HTML8{margin:0 auto;width:400px;height:100px;border:1px solid #000}
/* CSS注释:设置对象边框、宽度、高度 便于观察布局效果 */
</style>
2、HTML代码片段:
<div class="HTML8">对象HTML8布局居中了</div>
3、布局居中效果截图

居中案例效果截图
4、在线样式
//www.yfnd.net/yanshi/2013041801.html
四、居中总结
对象内内容居中为用text-align样式,布局居中我们还要用到margin样式,希望大家拷贝代码实践,几乎每次新制作CSS项目时候,我们都需要对对象布局居中做好条件。所以HTML8为大家整理一套每次开发CSS项目时候都可以使用的最基础CSS+HTML模板(了解与下载DIV+CSS初始化模板)。
扩展知识:
1、css内容居中 背景图片居中
2、css line-height行高垂直居中
3、为什么CSS初始化
