2013-04-20 17:44:41 让彩色网页变黑白色、灰色黑色CSS代码,兼容各大浏览器的让整个彩色的网页变黑白色模式色调显示。
网页灰色黑色\黑白色CSS代码,让网页变黑色CSS代码:
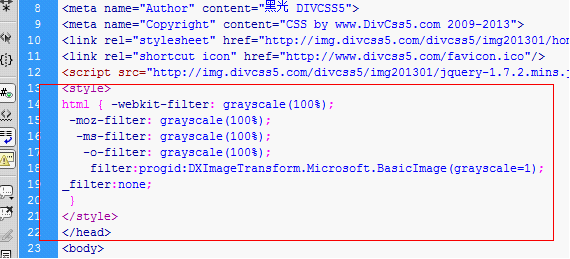
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>
将代码放入</head>前即可让对应网页变黑灰色!

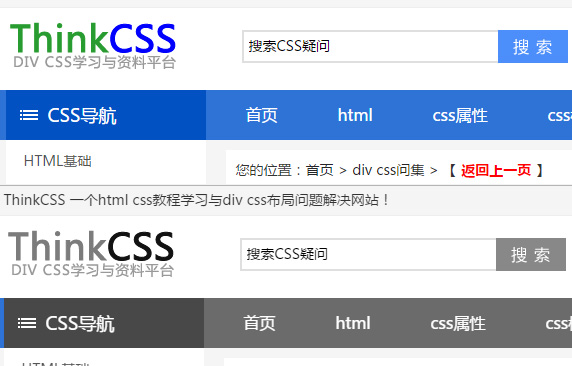
让网页彩色变黑白色

前后对比图
网页如何变黑白色CSS代码如上,加入即可让您的网页变为黑白色调!
