2013-05-14 10:45:24 css div文字等内容重叠如何解决?设置一定高度宽度,内容较多时候溢出部分与下面内容重叠解决。CSS+DIV布局ul li列表文字内容,当文字比较多时,上排文字重叠在下排li标签内文字上这
DIV+CSS布局文字较多时候重叠下一行文字内容如何解决?
CSS+DIV布局ul li列表文字内容,当文字比较多时,上排文字重叠在下排li标签内文字上这是什么原因?如何解决css文字重叠呢?

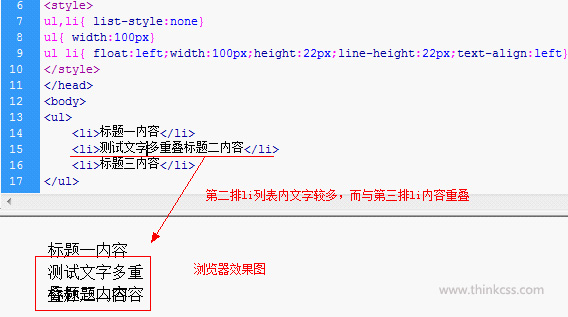
内容较多时候重叠下一行内容效果现象截图
出现原因是因为对li设置了css高度,和css宽度,当内容比较多是内容会自动换行,而又有高度,这样就造成内容溢出而与下一排内容重叠覆盖现象。
解决方法如下:
第一种,取消高度样式设置
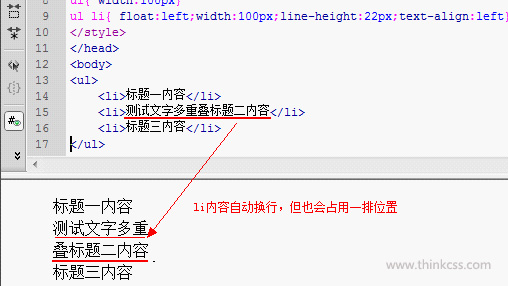
我们取消css height的样式,即可实现不重叠,但内容会换行占位。

去掉css height高度限制后解决文字重叠截图
第二种,使用隐藏溢出样式单词overflow:hidden
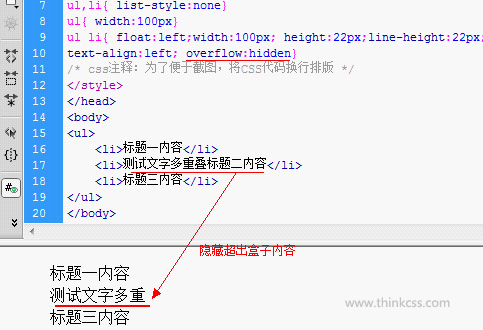
此方法是使用overflow隐藏超出对象设置宽度高度的内容,推荐使用。

使用css overflow隐藏超出溢出内容
最终案例代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内容重叠解决 yfnd.net</title>
<style>
ul,li{ list-style:none}
ul{ width:100px}
ul li{ float:left;width:100px; height:22px;line-height:22px;
text-align:left; overflow:hidden}
/* css注释:为了便于截图,将CSS代码换行排版 */
</style>
</head>
<body>
<ul>
<li>标题一内容</li>
<li>测试文字多重叠标题二内容</li>
<li>标题三内容</li>
</ul>
</body>
</html>
