2013-05-15 13:01:32 DIV CSS文字粗体字如何实现 html文字粗体字体加粗如何设置?css5通过html标签实现粗体加粗与CSS div实现文本字体粗体样式,让大家掌握文字粗体加粗。
CSS DIV文字粗体字如何实现 html文字粗体如何设置?字体加粗与粗体实现篇!
HTML8为大家介绍两种对文本文字粗体字体加粗方法:
一、使用html 加粗标签
1、分别对应语法如下:
<b></b>
<strong><strong>
2、应用案例
1)、html案例完整代码(可以拷贝测试):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 HTML8案例</title>
</head>
<body>
我是正常字体<br />
<b>我被b粗体</b><br />
<strong>我被strong粗体</strong>
</body>
</html>
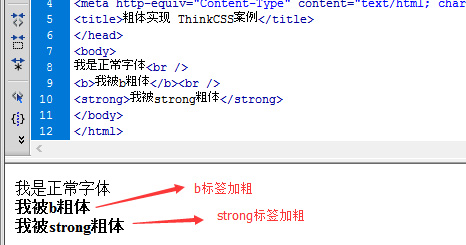
2)、html粗体截图:

html粗体标签实现文字粗体加粗
以上是使用两种粗体标签实现html文字粗体,字体加粗方法,希望大家能灵活掌握与应用。
二、使用CSS样式实现文字粗体显示
div+css布局中,使用css样式实现文字字体粗体比较多的,只需要对对象设置一个粗体样式属性即可实现文本粗体,又称为css文字粗体。
1、css粗体样式基础
1)、单词与介绍
font-weight,值为可以为从100到900,和bold,最常用font-weight的值为bold,也是所有浏览器均兼容。
2)、css 粗体语法:
div{font-weight:bold}
这样就让所有div对象内文字字体加粗
2、粗体css案例
1)、加粗粗体案例HTML源代码(div+css布局案例)(大家可以拷贝使用和测试)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 HTML8案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
</html>
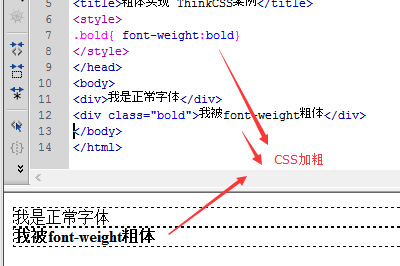
2)、加粗案例截图

css样式font-weight粗体用法案例截图
三、关于字体文本粗体总结

样式粗体与html标签粗体 加粗方式
这里我们介绍HTML标签和CSS样式实现文字粗体两种方式,大家在实际使用时候根据需求选择粗体样式方式。
