CSS如何设置table表格边框样式
对table设置css样式边框,分为几种情况:
1、只对table设置边框
2、对td设置边框
3、对table和td技巧性设置表格边框
4、对table和td设置背景,实现完美表格边框
以下HTML8对以上几种实现html 表格边框样式进行讲解与案例演示。为了便于观察,HTML8均设置所有案例表格为1px实线红色边框为例;table宽度为400px;表格为三列三行,对以上四种情况表格外层加个div盒子,分别CSS命名为“.table-a”、“.table-b”、“.table-c”、“.table-d”。
一、只对表格table标签设置边框
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
案例详细如下:
1、对应css代码
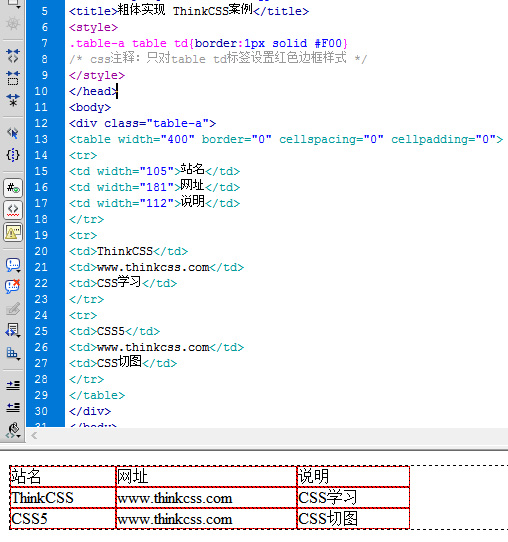
<style>
.table-a table{border:1px solid #F00}
/* css注释:只对table标签设置红色边框样式 */
</style>
2、对应html代码片段
<div class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">站名</td>
<td width="181">网址</td>
<td width="112">说明</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS学习</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS切图</td>
</tr>
</table>
</div>
3、案例截图

css对table设置边框案例截图-仅对table标签设置边框
4、在线演示
查看案例
二、对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
详细案例教程如下:
1、对应css代码
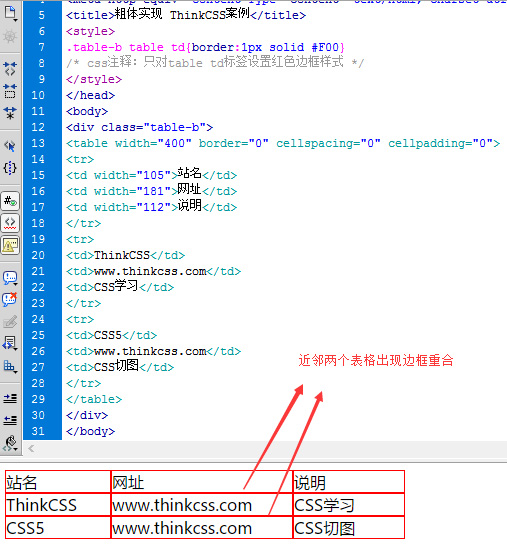
<style>
.table-b table td{border:1px solid #F00}
/* css注释:只对table td标签设置红色边框样式 */
</style>
2、对应html源代码片段
<div class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">站名</td>
<td width="181">网址</td>
<td width="112">说明</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS学习</td>
</tr>
<tr>
<td>HTML8</td>
<td>www.yfnd.net</td>
<td>CSS切图</td>
</tr>
</table> </div>
3、案例截图

对td设置边框后,中间出现双边框样式 案例截图
4、在线演示
查看案例
三、对table和td技巧性设置表格边框
如上第二点,只对表格对象td设置单一边框样式,中间部分td与td标签之间就会出现双边框现象。
解决方法:对td只设置两个边的边框,对table也设置两个边的边框样式。
解释:对td设置左与上边框,这样td与td相邻就会只出现单一边框样式,这样就会出现表格右侧和下部没有边框,这个时候我们设置table右和下 边框解决显示右侧和下侧td剩下未显示边框。
1、对应css代码:
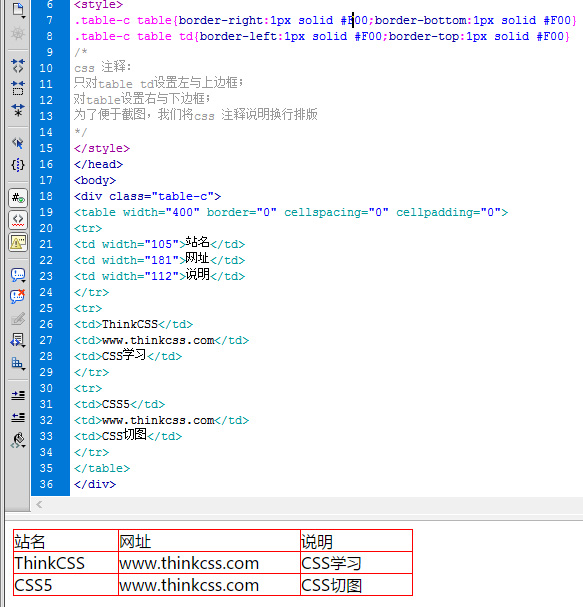
<style>
.table-c table{border-right:1px solid #F00;border-bottom:1px solid #F00}
.table-c table td{border-left:1px solid #F00;border-top:1px solid #F00}
/*
css 注释:
只对table td设置左与上边框;
对table设置右与下边框;
为了便于截图,我们将css 注释说明换行排版
*/
</style>
2、对应html源代码片段:
<div class="table-c">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">站名</td>
<td width="181">网址</td>
<td width="112">说明</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS学习</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS切图</td>
</tr>
</table>
</div>
3、表格边框实现案例截图

CSS完美实现html table表格边框样式截图
4、在线演示
查看案例
推荐此方法设置table表格边框样式。
四、对table和td设置背景,实现完美表格边框
1、基础设置
1)、先设置table css背景为红色
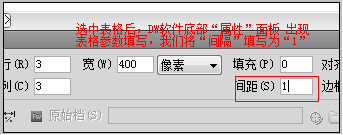
2)、设置table单元之间间距为1
使用DW软件辅助设置table表格单元间距为1,具体DW软件可视化操作步骤简要说明,首先(视图模式)选中表格后,对应DW软件编辑窗口底部会“属性”面板会出现对应table表格属性设置地方,我们将“间隔”填写为“1”。这个时候我们会看到table表格标签里cellspacing值为“1”(cellspacing="1")。

借助DW软件设置表格单元之间间距
或
直接对<table>标签内cellspacing="1"即可,得到:
<table width="400" border="0" cellspacing="1" cellpadding="0">
3)、设置table td背景为白色
2、css代码:
<style>
.table-d table{ background:#F00}
.table-d table td{ background:#FFF}
/*
css注释:设置table背景为红色,td背景为白色 */
</style>
3、对应html源代码:
<div class="table-d">
<table width="400" border="0" cellspacing="1" cellpadding="0">
<tr>
<td width="105">站名</td>
<td width="181">网址</td>
<td width="112">说明</td>
</tr>
<tr>
<td>HTML8</td>
<td>yfnd.net</td>
<td>CSS学习</td>
</tr>
<tr>
<td>HTML8</td>
<td>www.yfnd.net</td>
<td>CSS切图</td>
</tr>
</table>
</div>
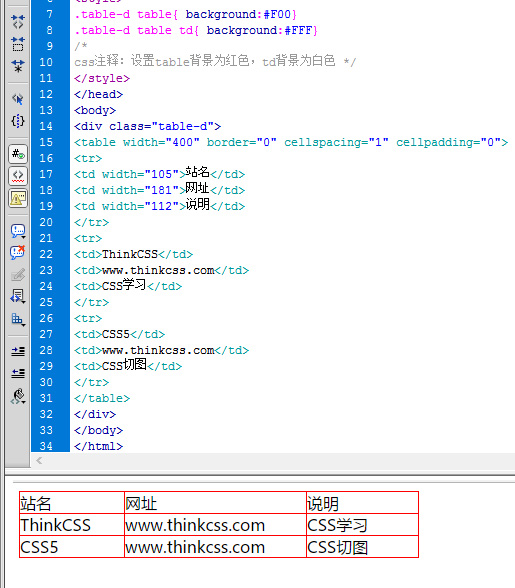
4、表格边框案例截图

设置表格背景颜色实现边框样式截图
五、css table表格边框实现总结
以上四种方式实现table表格边框样式方法,推荐使用第三和第四种方法来解决表格边框样式。希望HTML8整理总结html table边框布局方法对大家有帮助并能掌握,平时需要时灵活运用。
所有方式在线演示:
查看案例
