使用记事本新建一个html网页超文本新建实例
我们在桌面使用系统自带记事本新建一个简单的html网页,命名为HTML8.html的网页文件,并浏览器打开测试新建html网页(扩展知识:dw软件新建html网页)。
具体使用记事本新建html网页步骤方法如下
一、桌面新建一记事本(.txt)文档
在桌面空白处右键鼠标,在弹出窗口中选择“新建”再到弹出二级菜单中选择“文本文档”,即可完成新建记事本文档文件。

新建文本文档截图
新建后截图

新建文本文档截图
这里需要显示文件扩展名,以便修改文档扩展名。
二、打开新建记事本,根据html结构输入html代码
1、打开新建记事本文档

鼠标打开新建文本文档 双击打开刚刚新建文档
2、手动输入html代码
要想网页浏览器正确显示,需要根据html网页结构,输入html源代码。这里一个捷径,我们直接拷贝标准的最基本的html结构代码(进入 html结构 拷贝粘贴到刚刚打开文档中)
进入html网页结构拷贝这段完整代码粘贴于新建的文本文档中保存。
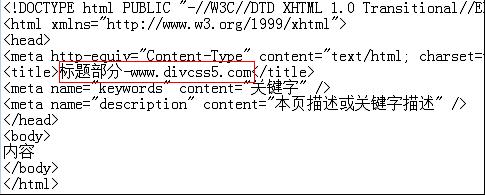
html基础源代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>标题部分-yfnd.net</title>
- <meta name="keywords" content="关键字" />
- <meta name="description" content="本页描述或关键字描述" />
- </head>
- <body>
- 内容
- </body>
- </html>

直接拷入html代码(拷贝节约时间也不易出错)
三、修改完善
1、修改html title标题

将网页标题标签内容修改为“我的第一个记事本新建网页”

修改标题title内容后截图
2、修改body内容
我们需要浏览器中显示内容,就输入到<body></body>之间。
在<body></body>之间写入“Hello HTML8 我的第一个网页”

html body内容修改填写
最后新建记事本文档内代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>我的第一个记事本新建网页</title>
- <meta name="keywords" content="关键字" />
- <meta name="description" content="本页描述或关键字描述" />
- </head>
- <body>
- Hello HTML8 我的第一个网页
- </body>
- </html>
3、保存文档并关闭文档
保存文档(快捷键Ctrl+s),并关闭文档即可
四、将记事本文档变为html超文本
我们将“新建文本文档.txt”改为“HTML8.html”,除了重命名文档名称为“HTML8”,将“.txt”扩展名修改为“.html”
如果不能看见扩展名,需要设置显示扩展名。
在修改时候由于修改了扩展名,修改会提示是否要改变文件扩展名,点击“是”确定。

改版扩展名确认提示窗口

变成html超文本截图
以上就是使用记事本新建一个简单html超文本网页。
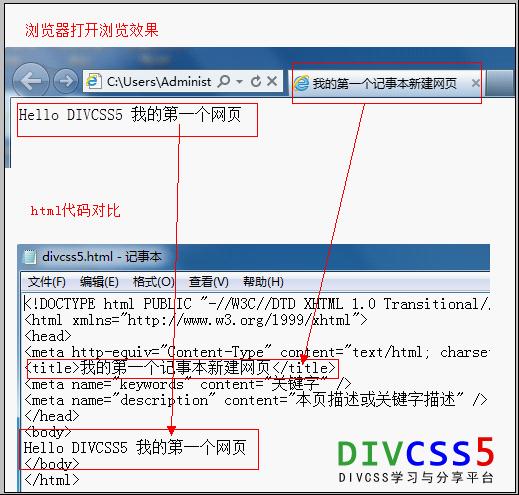
我们在浏览器打开“HTML8.html”看看效果。

浏览器打开新建html超文本网页与记事本打开代码对比图
以上就是使用记事本新建一个标准的html超文本网页方法实例教程。但为了新建网页兼容性好避免html乱码,建议使用dw软件新建html超文本网页。因为网页是有语言编码,使用记事本很容易造成内容与代码html编码不同造成乱码。
案例演示:查看演示
相关学习:
1、html meta标签
2、html标签
3、记事本新建css文件
4、使用记事本还是dw软件开发css
