CSS DIV网页布局应该避免滥用div元素一直是我们倡导的,以合适的HTML标签组织文档是CSS网页布局的基础。避免过多使用或单一使用div标签进行网页布局,为大家介绍多标签使用思想与图例说明适当使用其它标签网页。
也就是说要以多种html标签组合使用,这样多标签组合使用好处不但网页结构具有条理性对搜索引擎排名也有好处。
页面中div与span元素的使用是一个新问题,我们也容易过多的使用它们。必要及合理的使用div可以明显的增强文档的结构性。
有时候span可以适当替代div来架构布局。
如果你审视你的HTML文档,发现有着很多的div与span,那你就得换一个眼光来看问题了,是不是存在滥用的情况?
是不是还有更好的标记来替代它们?若h1可以更好的表示所标记的内容,那你就得放弃p标签或span来定义。
或许这是一对矛盾,我们本身也较难把握该如何正确的使用它们,也或许我们根本就得不到一个明确的答案。
但有一点需要阐明,我们应该使文档在逻辑上具有清晰的结构,而且更加容易应用样式我们可以将div仅看着是一个容器,或者叫做文档的组成“部分”。我们使用太多的容器,并不是一个明智的模式。而恰到好处居于合理位置的容器,可以让整个文档显的很有条理。
具体多标签使用详解如下:
一、h1 h2 h3标签适当使用
比如遇到文章标题、栏目标题布局,大家可能采用是div标签来布局设置其字体大小、加粗、字体等样式。
这里大家不妨使用h1、h2、h3标签来布局,如果页面多次使用h3标签可以赋予不同命名类来区别布局。

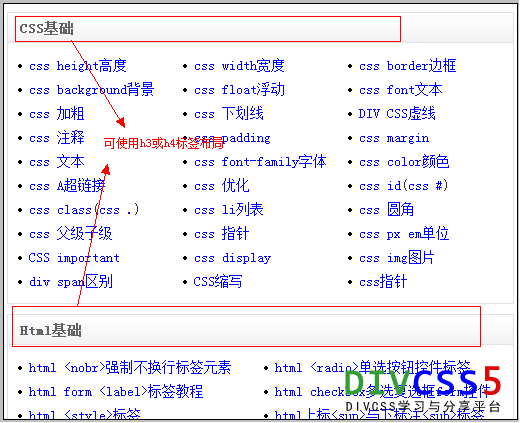
HTML8首页栏目标题使用h3标签布局

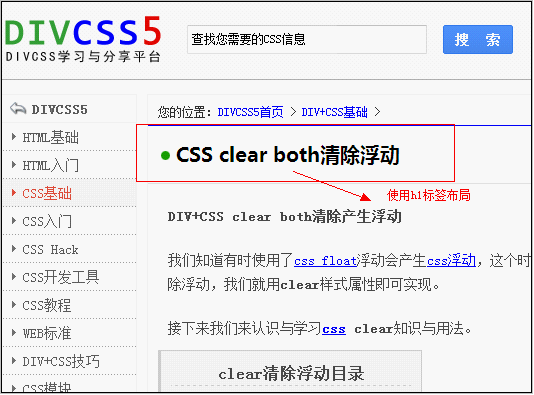
HTML8最终文章页面标题,我们使用h1标签布局
对H型标签扩展认识
1、h1 h2 h3认识
2、h1 h2 h3标签使用原则
3、css去掉h1 h2 h3加粗样式
二、em标签适当使用
在布局局部小参数、时间等我们可以使用html em标签来布局,布局前将em标签默认斜体样式去掉,再赋予新的想要的CSS样式。

淘宝宝贝页面宝贝价格等参数使用em标签
关于<em>标签相关文章
1、html em标签
2、html em长度单位
3、css去掉em标签默认样式
三、b标签或strong标签适当使用
有时我们对一些有意义的内容想以加粗方式,除了使用css加粗样式外,不妨使用b加粗或strong加粗标签试试。这样可以有利于搜索引擎优化布局。
相关阅读
1、html b标签
2、html strong标签
3、b与stong区别
4、css去掉b或strong加粗样式
四、ul li列表使用
对于li标签布局相信大家都明白,通常列表性的布局排版,我们使用ul li来布局比较合适,并且让网页根据条理性。

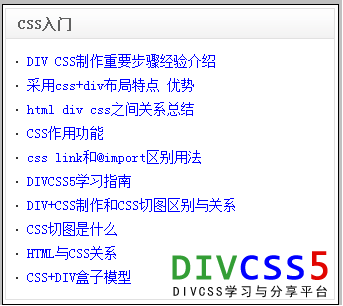
HTML8栏目页面文章标题列表是最具典型ul li布局运用
ul li相关知识阅读
1、html ul li
2、html ol li
3、css li布局
4、css li不换行
五、dl dt dd组合标签使用
对于新手可能对dl dt dd标签使用不是那么熟悉,不过大家可以将ul li标签布局进行对比看看:
<dl>
<dt>栏目标题</dt>
<dd>文章标题一</dd>
<dd>文章标题二</dd>
<dd>文章标题三</dd>
</dl>
<ul>
<li>文章标题一</li>
<li>文章标题二</li>
<li>文章标题三</li>
</ul>
大家进行对比结构不难发现,dl dt dd比ul li就多了一个dt类似专为标题的标签。

可以使用dl dt dd标签布局
像这样标准的栏目标题+文章标题的大家都可以使用dl dt dd布局。
关于dl dt dd相关文章
1、html dl dt dd标签
