2010-01-11 08:12:11 html注释与CSS注释有什么区别
html注释与CSS注释有什么区别
一、注释语法不同
html注释语法:
- <!-- 注释说明内容 -->
CSS注释语法:
- /* 注释说明内容 */
二、注释使用地方不同
1、html注释是用于html源代码内

html代码中使用注释
2、css注释只能使用于CSS代码中

css代码中注释示范
三、错误与正确注释对比
css注释使用html注释,html代码中使用css注释这都是错误的,会导致有些容错差的浏览器不兼容,造成布局错位等兼容问题。

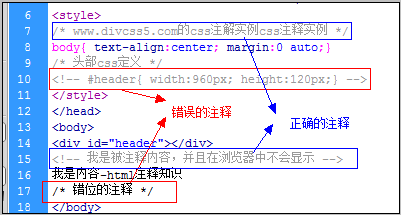
错误注释示范截图
把css注释与html注释放置位置错误、误用,都会造成注释失效,你可以复制以下示例代码,观察错误注释造成错误注释失效。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>yfnd.net</title>
- <style>
- /* yfnd.net的css注解实例css注释实例 */
- body{margin:0 auto;}
- /* 头部css定义 */
- <!-- #header{ width:260px; height:120px;} -->
- </style>
- </head>
- <body>
- <div id="header"></div>
- <!-- 我是被注释内容,并且在浏览器中不会显示 -->
- 我是内容-html注释知识
- /* 错位的注释 */
- </body>
- </html>
