2013-07-03 17:58:58 div靠右居右-DIV CSS靠右浮动,通过css让div布局靠右居右显示,灵活应用到实现span、p、b、h1、em等标签对象布局靠右居右。
div靠右浮动-CSS样式实现DIV盒子居右显示
要实现盒子包括(div、span、p、h1、h2、h3)等标签盒子靠右居右显示浮动,需要CSS样式为float,设置值为right(右),即使用css浮动属性样式float设置对象靠右靠左显示。
一、靠右浮动CSS语法:
float:right
可以设置对象靠右浮动居右显示
扩展相关知识阅读:
1、css浮动
2、div浮动
3、div字体居中
4、css内容居中
5、div布局居中
二、设置DIV靠右
1、设置所有div居右浮动显示
div{float:right}
扩展对span靠右
span{float:right}
这样在HTML中出现的DIV就会默认被设置为靠右(float:right)
2、指定对象DIV盒子浮动靠右实例
假设HTML中一个DIV对象靠右,我们只需要对其css样式设置float:right即可。
为了便于实践,观察到div是否靠右,我们CSS命名案例的CLASS应用的选择器名为".HTML8-right",设置盒子css高为120px,css宽为320px,CSS边框为红色的1px实线边框。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>div靠右浮动案例</title>
<style>
.HTML8-right{width:320px; height:120px;border:1px solid #F00;float:right}
/* css注释:对HTML8-right设置float:right即可让对象靠右浮动 */
</style>
</head>
<body>
<div class="HTML8-right">我在div内,DIV靠右实例</div>
</body>
</html>
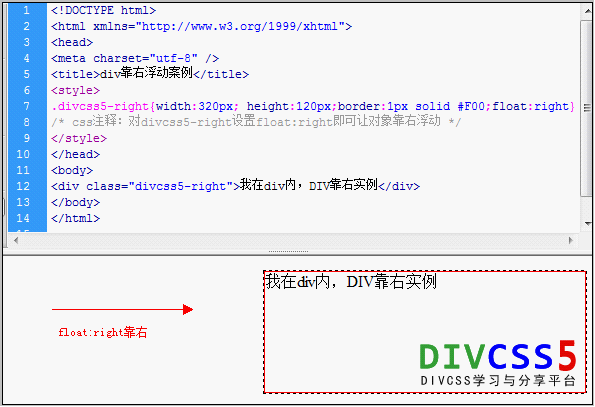
靠右实例截图:

对DIV对象设置float:right靠右用法实例截图
这样对DIV设置float:right浮动靠右,即可让div靠右显示居右显示,如果是对span设置样式同样,span也会靠右显示居右浮动显示。
