2010-02-16 08:13:41 div align="center" 此DIV标签内的属性align="center"的作用是什么,使用CSS是否同样能实现这样效果,如果用CSS替换div align center又如何实现。
<div align="center">此DIV标签内的属性align="center"的作用是什么,使用CSS是否同样能实现这样效果,如果用CSS替换div align center又如何实现。
<div align="center">作用是让此DIV对象内的内容居中显示,可以使用div字体居中、DIV内图片居中,均为横向水平居中内容无论是图片还是文字都能实现居中。
一、div使用align实现内容居中
看小例:
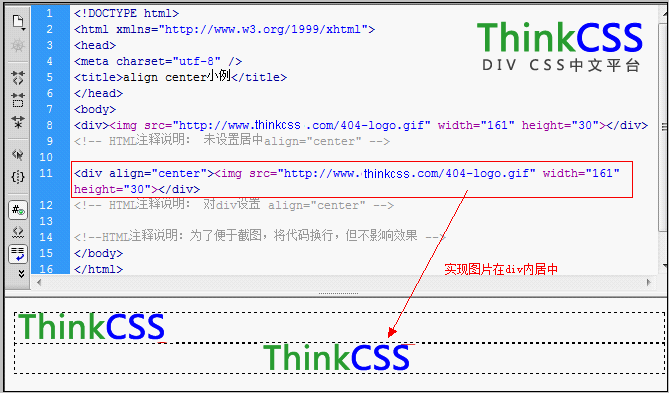
1、完整html网页源代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>align center小例</title>
- </head>
- <body>
- <div><img src="//www.yfnd.net/404-logo.gif" width="161" height="30"></div>
- <!-- 未设置居中align="center" -->
- <div align="center"><img src="//www.yfnd.net/404-logo.gif" width="161" height="30"></div>
- <!-- 对div设置 align="center" -->
- <!--HTML注释说明:为了便于截图,将代码换行,但不影响效果 -->
- </body>
- </html>
2、其中<div align="center">作用是什么,有什么意思?
如代码片段:
- <div align="center"><img src="//www.yfnd.net/404-logo.gif" width="161" height="30"></div>
以上代码是什么意思,有什么作用?
其实作用是让此div盒子内图片内容居中显示
3、效果图说明

对div使用align属性即实现内容居中效果
观察两个DIV盒子内图片,第一个未设置align属性,第二个设置align属性为center实现了DIV内容居中。
二、能否使用css实现align center居中?
答案是可以实现
使用CSS代码为:text-align:center
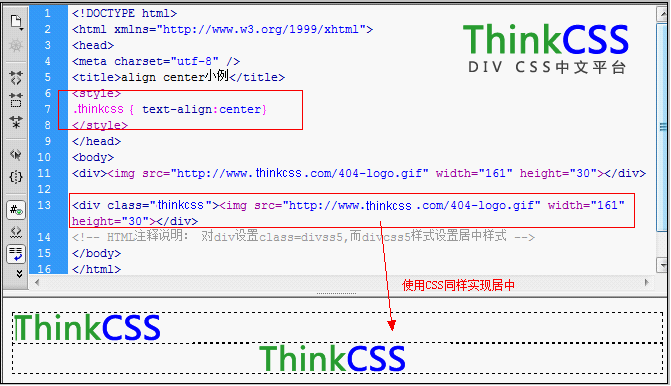
1、使用CSS代码替代div在使用align=center小例html代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>align center小例</title>
- <style>
- .HTML8{ text-align:center}
- </style>
- </head>
- <body>
- <div><img src="//www.yfnd.net/404-logo.gif" width="161" height="30"></div>
- <div class="HTML8"><img src="//www.yfnd.net/404-logo.gif" width="161" height="30"></div>
- <!-- HTML注释说明: 对div设置class=HTML8,而HTML8样式设置居中样式 -->
- </body>
- </html>
2、同样实现居中效果截图:

使用css text-align替代div align center同样实现DIV内容居中效果
HTML8小结:
可以说直接对div内加align="center"实现居中 等于 CSS text-align:center居中效果功能完全相同。
相关CSS推荐知识阅读:
1、css背景居中
2、css字体居中
3、css内容居中
4、html img
5、div图片居中
