2010-02-16 08:13:21 div全屏宽度实现,通过CSS实现DIV全屏自适应100%宽度。
DIV最外层全屏100%宽度
其实DIV全屏即宽度值设置为100%,如果对网页最外层的DIV盒子不设置宽度,这样盒子依然是全屏相当于100%宽度。
如果对DIV设置全屏,一般我们就设置其width宽度样式为100%。
这里为了方便理解,HTML8实例讲解DIV全屏实现对最外层DIV给予id引入CSS命名为warp;同时为了便于观察,我们对div设置一个css背景为黑色,高度为80px。
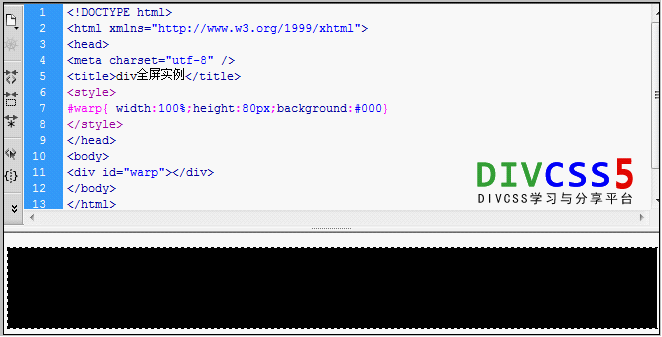
1、完整html+css代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>div全屏实例</title>
<style>
#warp{ width:100%;height:80px;background:#000}
</style>
</head>
<body>
<div id="warp"></div>
</body>
</html>
2、全屏实现,全屏将根据浏览器宽度自适应全屏

CSS+DIV全屏显示实例效果截图
小结DIV实现全屏技巧:
一般要实现全屏自适应我们只需要设置对象宽度为100%即可。
推荐相关文字知识:
1、css 自适应宽度
2、table tr td表格宽度
3、div宽度设置
4、css图片宽度
5、span宽度
6、隐藏超出div内容
