2013-07-31 18:39:49 一行两列DIV布局如何实现篇,通过CSS+DIV实例图文代码演示实现两列div布局。
div 两列并排 一行两列DIV布局教程解决篇
实现两个DIV盒子并排,一行只显示两列DIV布局,使用width宽度+float浮动即可实现一行显示两列DIV布局。
第一种情况,float浮动相同
让两个div盒子的float值相同,比如都设置float:left或float:right,宽度设置合适即可。这里我们通过案例实现一行两列DIV布局。
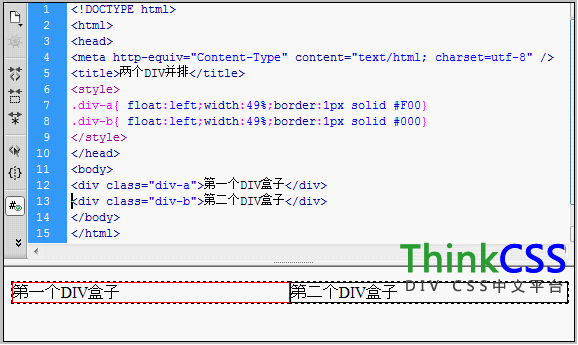
1、完整实例DIV+CSS代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>两个DIV并排</title>
- <style>
- .div-a{ float:left;width:49%;border:1px solid #F00}
- .div-b{ float:left;width:49%;border:1px solid #000}
- </style>
- </head>
- <body>
- <div class="div-a">第一个DIV盒子</div>
- <div class="div-b">第二个DIV盒子</div>
- </body>
- </html>
2、实例截图

一行两列DIV并排效果截图
需要注意是宽度,要想一行两列DIV布局,避免第三个DIV也并排,这里就要设置计算好宽度(这里设置百分比宽度为49%),三个DIV盒子宽度之和大于父级宽度,两个DIV宽度之和小于父级宽度,即可实现只有2个DIV并排。
第二种情况,float浮动值不同
一个设置为float:left;一个设置为float:right.。
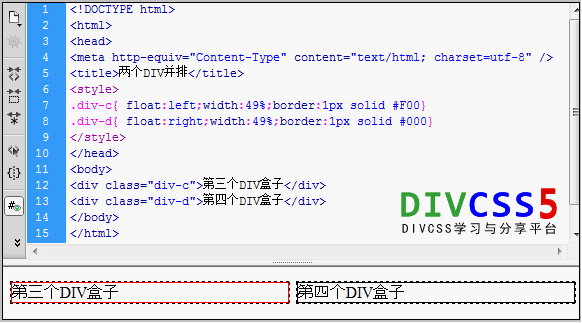
1、完整HTML源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>两个DIV并排</title>
- <style>
- .div-c{ float:left;width:49%;border:1px solid #F00}
- .div-d{ float:right;width:49%;border:1px solid #000}
- </style>
- </head>
- <body>
- <div class="div-c">第三个DIV盒子</div>
- <div class="div-d">第四个DIV盒子</div>
- </body>
- </html>
2、两列并排DIV实例截图

不同float浮动值实现一行两列div布局实例截图
在线演示:查看案例
完整DIV+CSS实例打包下载:
