DIV CSS下划线颜色-文字颜色不变下划线变颜色如何实现?下划线颜色与文字颜色不同,可改变文字字体下划线颜色而不改变文字本身颜色样式如何使用CSS实现?
如果想改变文字下划线颜色,不能使用text-decoration下划线样式单词来实现,也不能使用html下划线u标签实现,而是使用border边框样式实现。
在需要改变的文字下划线样式地方,使用css border-bottom下边框样式来变通地实现替代text-decoration下划线样式的效果;通过对文字设置下边框颜色、下边框宽度、下边框虚线或实线等CSS样式控制实现需要各式各样下划线效果。
一、使用css border-bottom实现改变文字字体下划线颜色
这里我们对3组文字设置三种不同颜色下划线,分别css命名为“.HTML8-F00”、“.HTML8-00F”、“.HTML8-333”
1、字体下划线颜色不同实现完整HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.HTML8-F00{ border-bottom:1px solid #F00}
/* CSS注释说明:.HTML8-F00 设置对象下边框为红色 */
.HTML8-00F{ border-bottom:1px solid #00F; color:#090}
/* CSS注释说明:.HTML8-00F 设置对象下边框为蓝色 文字为绿色 */
.HTML8-333{ border-bottom:1px solid #333}
/* CSS注释说明:.HTML8-333 设置对象下边框为黑色 */
</style>
</head>
<body>
<p>
HTML8实践之文字下划线颜色-<span class="HTML8-F00">我的下划线实现为红色</span>
</p>
<p>
HTML8实践之文字下划线颜色-<span class="HTML8-00F">我的下划线实现为蓝色,文字为绿色</span>
</p>
<p>
HTML8实践之文字下划线颜色-<span class="HTML8-333">我的下划线实现为黑色</span>
</p>
</body>
</html>
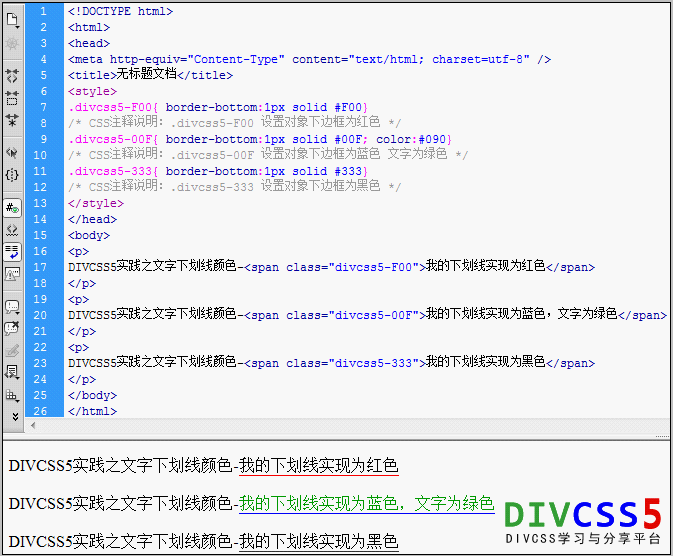
2、不同颜色下划线实例效果截图

使用css border下边框样式实现不同颜色下划线效果截图
通过以上DIV+CSS实例,我们可以学会使用border-bottom样式对文字字体设置下边框颜色实现对下边框颜色样式改变,从而达到下划线颜色控制效果。我们要认识到text-decoration下划线颜色是随文字颜色改变而改变,换句话说,使用text-decoration属性实现下划线的颜色与文字颜色是同步的,文字什么颜色,文字下划线就是什么颜色,要改变其文字与下划线文字颜色不同,我们可以使用border-bottom边框样式。
在线演示:查看案例
二、使用css border实现字体下划线为实线还是虚线
除了使用border-bottom下边框样式改变对象下边框颜色到达下划线千变万化的颜色效果,还可以通过对css下边框样式设置实线(solid)或虚线(dashed),达成下划线实线或虚线效果。
接下来我们CSS+DIV实例实践使用border-bottom实现文字下划线颜色和虚线实线改变。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下划线各样式 在线演示 yfnd.net</title>
<style>
.divcss-aa{ border-bottom:1px dashed #F00; color:#0FF}
/* 设置对象.divcss-aa下边框为虚线红色,css字体颜色为天蓝色 */
.divcss-bb{ border-bottom:1px solid #00F; color:#090}
/* 设置对象.divcss-bb下边框为实线蓝色,对象DIV字体颜色为绿色 */
</style>
</head>
<body>
<p>
使用下边框实现字体下划线各种样式效果,<span class="divcss-aa">我下划线为虚线红色,字体为天蓝色</span>
<!-- html注释说明:实现文字字体下划线为红色虚线,字体为天蓝色 -->
</p>
<p>
使用下边框实现字体下划线各种样式效果,<span class="divcss-bb">我下划线为实线蓝色,字体为绿色</span>
<!-- 实现文字字体下划线为蓝色实线,字体为绿色 -->
</p>
</body>
</html>
为什么使用span标签而不用div标签设置文字对象CSS样式,可以进入div与span区别去了解。
2、下划线各样式效果截图

CSS边框样式实现不同样式下划线效果截图
小结:通过使用边框样式达到下划线多样化。
在线演示:查看案例
本教程全部案例打包下载:
