2013-09-17 14:39:41 div css鼠标悬停锚文本超链接文字背景颜色或图片变化css 鼠标悬停超链接文字上时背景改变,鼠标经过文字链接时(悬停),文字的背景图片发生改变(出现背景图片或背景颜色)。鼠标
css鼠标悬停超链接文字上时背景改变,鼠标经过文字链接时(悬停),文字的背景图片发生改变(出现背景图片或背景颜色)。
鼠标经过悬停在超链接文字上时背景颜色或背景图片出现或改变教程篇。
此DIV CSS布局技巧其实是对a标签做鼠标经过CSS样式。利用以下代码:
a{...} 原始超链接默认样式设置
a:hover{...}鼠标悬停经过时超链接锚文本CSS样式(扩展阅读:ie6 hover)
一、链接文字无背景鼠标经过悬停出现背景颜色
当鼠标经过无背景颜色和背景图片的文字超链接时(悬停),超链接锚文本文字背景出现背景颜色。
用到CSS属性单词:
background+具体颜色值
我们通过实例实现鼠标经过a链接css背景颜色改变,我们对超链接a标签外加个div盒子css命名为".HTML8-abc"
1、完整实例HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>a背景颜色改变</title>
- <style>
- .HTML8-abc a{ color:#000}/* css注释说明:超链接颜色为黑色 */
- .HTML8-abc a:hover{ background:#00F; color:#FFF}
- /* css 注释说明:鼠标经过悬停超链接时字体颜色为白色,背景为蓝色*/
- </style>
- </head>
- <body>
- <div class="HTML8-abc">
- 欢迎来到<a href="//www.yfnd.net/">HTML8</a>
- </div>
- </body>
- </html>
2、背景颜色改变实例截图

鼠标经过背景颜色为蓝色字体为白色
以上通过对a标签设置鼠标经过时“a:hover”背景颜色出现为蓝色。
二、鼠标经过文字链接背景变为图片
当鼠标经过超链接的文字时,文字背景将图片作为背景。
我们通过实例实现鼠标经过a链接背景改变为图片,我们对超链接a标签外加个div盒子css命名为".HTML8-def"
1、完整HTML+css代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>a背景改变</title>
- <style>
- .HTML8-def a{ color:#000; padding:10px 10px; line-height:30px}/* css注释说明:超链接颜色为黑色 */
- .HTML8-def a:hover{color:#FFF; background:url(bj.gif) no-repeat center}
- /* css 注释说明:鼠标经过悬停超链接时字体颜色为白色,背景为图片*/
- </style>
- </head>
- <body>
- <div class="HTML8-def">
- 欢迎来到<a href="//www.yfnd.net/">HTML8</a>
- </div>
- </body>
- </html>
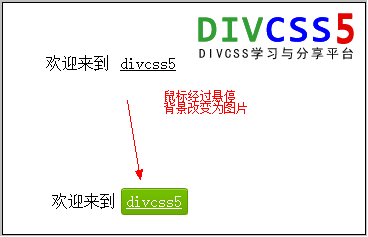
2、文字链接鼠标经过背景改变为图片实例截图

鼠标经过悬停在超链接文字上时背景出现图片效果截图
三、以上两个实例演示与打包下载
1、在线演示:查看案例
2、DIV+CSS源文件+图片素材打包下载:
以上两种情况的超链接文字鼠标悬停经过时候使用CSS+DIV实现超链接背景改变,可改变为背景颜色或背景图片美化效果,简单地说是对a:hover设置样式实现我们需要的美化布局。
