2013-09-21 10:54:24 实现HTML图片旋转,HTML5+CSS3+JS实现旋转图片效果,图片任意角度旋转只支持IE9及以上浏览器,支持谷歌、火狐、safari浏览器。只要支持HTML5的浏览器就能支持本html旋转图片效果。
实现HTML图片旋转,HTML5+CSS3+JS实现旋转图片效果,图片任意角度旋转只支持IE9及以上浏览器,支持谷歌、火狐、safari浏览器。只要支持HTML5的浏览器就能支持本html旋转图片效果。

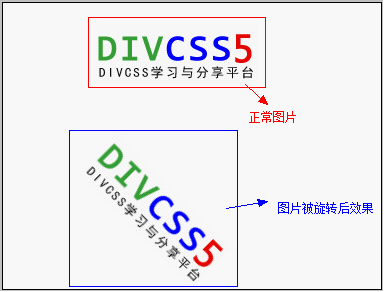
原始图片与旋转后图片截图 旋转图片效果截图
完整HTML代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>图片旋转 在线演示 yfnd.net</title>
<script type="text/javascript">
function startup() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var img = new Image();
img.src = 'HTML8-logo-201305.gif';
img.onload = function() {
ctx.translate(img.width / 2, img.height / 2);
ctx.rotate(30 * Math.PI / 120);
// 120为设置旋转角度
ctx.drawImage(img, 0, 0, 165, 60); // 165和60分别是图片宽度高度
}
}
</script>
</head>
<body onload='startup();'>
<div id="pw_body" style="width:100%;height:100%">
<canvas id="canvas" style="position: absolute; left: 300px; top: 100px;" width="800" height="600"></canvas>
</div>
<p>部分代码整理于网络</p>
</body>
</html>
本html图片旋转是将图片作为网页背景图片进行旋转,但是实际根据需要使用。因为不兼容低版本的IE,所以实用性不是很强。
在线演示:查看案例
打包下载:
HTML8建议:
如果想让图片旋转兼容各大浏览器,建议将图片本身设计出需要的旋转效果,再切图出作为图片或网页背景来使用,这样兼容性好,节约DIV CSS代码。
