CSS成功定义设置超链接a宽度与高度方法
在DIV CSS布局中,html中a超链接标签,直接对其设置宽度和高度不能生效,设置宽度和高度也不起作用,这里为大家分享解决实现A标签宽度和高度实现。
解决方法:
1、对a标签样式加display:block;或者display:inline-block;加后实现成块状属性
2、float,对a样式盒子float:left让它成浮动
3、当然以上两种方法一个弊端,第一种会让a独占一行,第二种方法会让a浮动,可能会照成与其它文字内容重叠。最后我们会介绍变通地对html a设置什么样式达到我们想要的宽度和高度效果。
CSS+DIV实例示范对A控制宽度和高度样式
一、使用display:block实现a宽度和高度
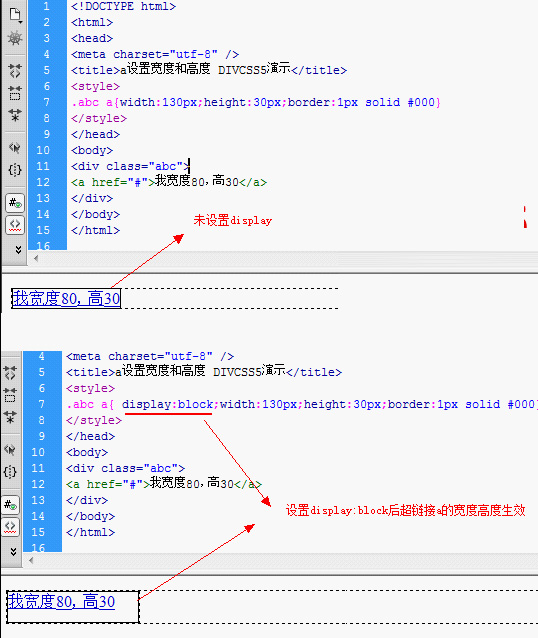
HTML8对一个div命名为".abc"里的a设置width为80px,height:30px,为了观察效果设置一黑色边框。对a设置CSS样式display:block即可让高度宽度生效。
1、完整html源代码(DIV+CSS):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a设置宽度和高度 HTML8演示</title>
<style>
.abc a{ display:block;width:130px;height:30px;border:1px solid #000}
</style>
</head>
<body>
<div class="abc">
<a href="#">我宽度80,高30</a>
</div>
</body>
</html>
2、实例截图

对a设置display:block,让宽度高度生效
二、使用float浮动实现a高度宽度
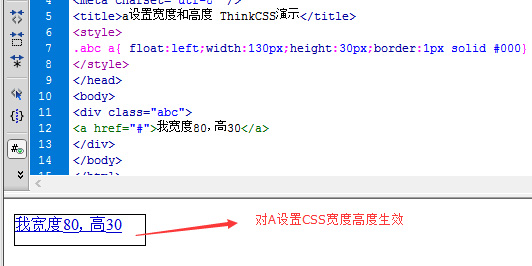
同样,HTML8对一个CSS命名为".abc"里的a设置width为80px,height:30px,为了观察效果设置一黑色边框。大家会看见对a设置float:left,依然可以对a设置宽度高度生效。
1、完整HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a设置宽度和高度 HTML8演示</title>
<style>
.abc a{ float:left;width:130px;height:30px;border:1px solid #000}
</style>
</head>
<body>
<div class="abc">
<a href="#">我宽度80,高30</a>
</div>
</body>
</html>
2、使用float让a标签宽度高度生效截图

css float解决a的宽度高度不能生效截图
三、可以完美替代以上两种方法解决a宽度高度效果方法
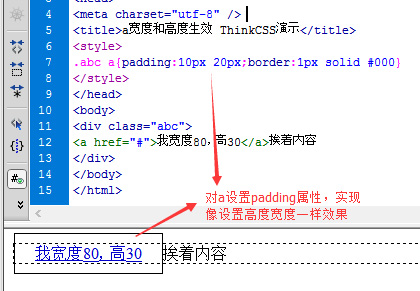
HTML8对A对象设置padding即可实现我们想要的效果。HTML8还是通过实例方法印证给出解决经验方法。
1、css padding替代a标签宽度高度效果代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a宽度和高度生效 HTML8演示</title>
<style>
.abc a{padding:10px 20px;border:1px solid #000}
</style>
</head>
<body>
<div class="abc">
<a href="#">我宽度80,高30</a>挨着内容
</div>
</body>
</html>
2、css a模拟宽度高度效果截图

通过css padding实现宽度高度效果模拟
四、Thinkcss总结
总结:通过以上方法都在不同情况下都可以使用,所以要实现一个样式效果,不仅仅是使用常规的CSS属性单词,大家大可灵活应用其它CSS样式实现相同效果,所以大家学习CSS时候一定灵活多变,在不同情况下千变万化地使用各种CSS样式单词,遵循以效果为目的,以简便高效为原则地应用CSS和学习DIVCSS。扩展了解(css a)
