2013-10-16 11:03:22 favicon ico网页图标制作 IconWorkshop软件下载网页favicon.ico标题图标制作教程与favicon制作软件IconWorkshop下载
网页favicon.ico标题图标制作教程与favicon制作软件IconWorkshop下载

网页中favicon.ico图标展示截图
制作favicon.ico需要两种软件进行,首先是Photoshop制作出GIF图标,再通过IconWorkshop软件导入PS做出的GIF图片,保存即可制作出favicon.ico
以下为一般的favicon图标制作步骤,当然也可以使用其它更好软件设计漂亮的favicon网页ico图标。
一、favicon.ico尺寸要求
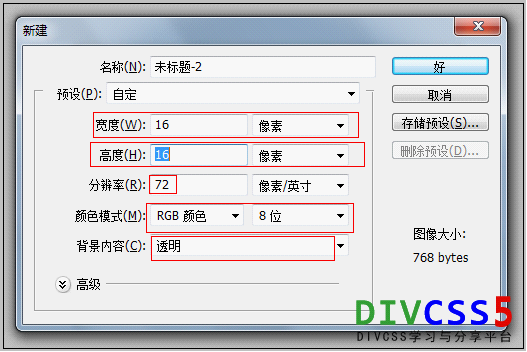
首先favicon.ico图标尺寸是有要求,避免变形,一般Photoshop制作GIF图标时候,新建图层文件大小为16*16,RGB颜色,背景透明。

新建Photoshop设置
二、在PS里设计好favicon.ico所需的素材后一般保存GIF
PS设计好16宽16高的图标文件,导出保存为GIF图标

导出gif图标
三、IconWorkshop转换为ico扩展名的favicon图标
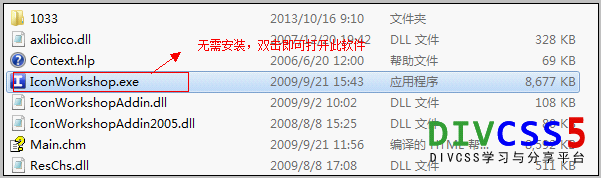
1、打开IconWorkshop

IconWorkshop打开
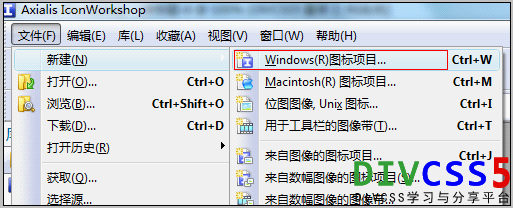
2、新建ico文件

新建windows 图标项目

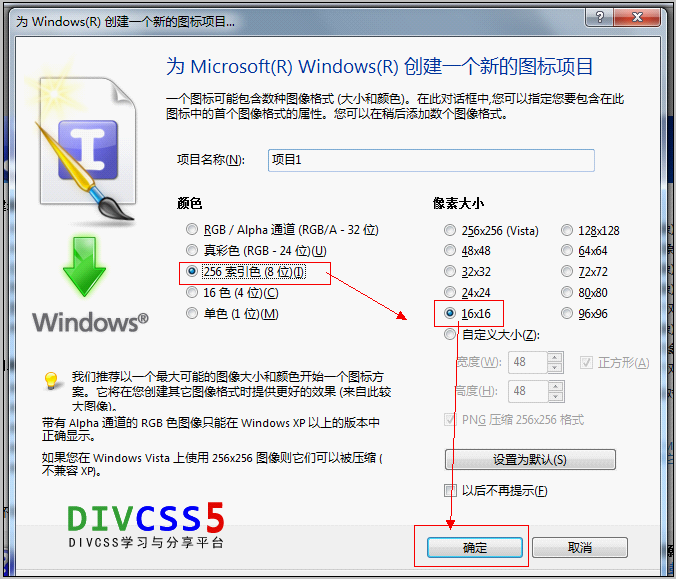
配置新建ico文件后确定
根据上图配置好ico新建项目的“颜色”、“像素大小”,点击“确定”。
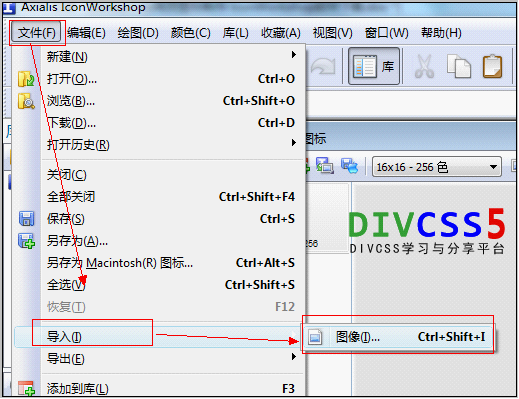
3、新建好的项目导入PS设计GIF图标

导入设计GIF图像

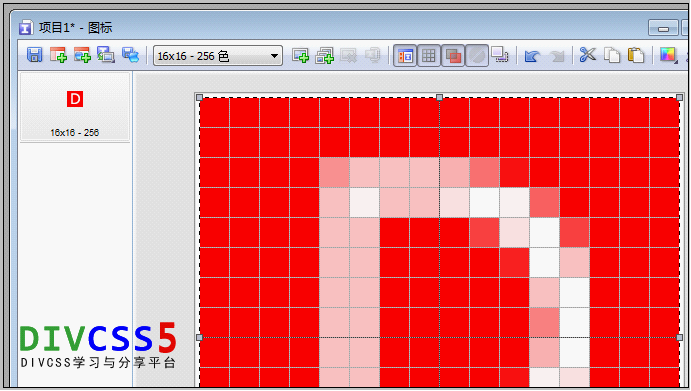
导入GIF的图标后
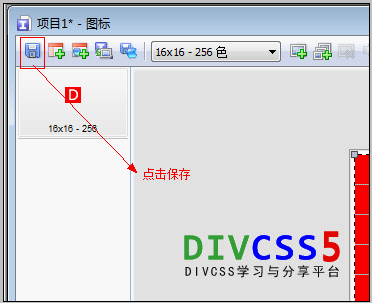
4、保存项目即可

点击当前项目的“保存”图标
保存好后默认是ICO图标了,再将ICO图标命名为favicon.ico即可,上传到网站网页根目录里即可。
四、为什么favicon.ico这样命名
因为网站网页没有link标签设置引入默认ico时候,默认favicon.ico将作为网页标题ICO图标。
五、你可以网页中加favicon.ico引入
<link rel="shortcut icon" href="//www.yfnd.net/favicon.ico"/>
在你的html网页中head标签内添加以上代码即可,网页打开后图标将会是你设计的ICO小图标
六、favicon制作软件下载
favicon制作软件下载
