2013-11-26 23:33:14 div css文字字体行高行距 css5带您深入理解css行间距设置,字体行距如何最简单地设置字体行高行距。设置行高上下行距代码示例。
div css文字字体行高行距 HTML8带您深入理解css行间距设置,字体行距如何最简单地设置。
在文章中,要实现调节设置每行文字字体间距(行距)是使用line-height属性。
要使得每行的文字一定的间距距离所以可以通过line-height样式实现。接下来HTML8通过DIV CSS实例实现字体文字上下间距。
相关扩展CSS教程:
css line-height
div css字间距
为了观察到行距设置效果,新建两个div盒子对象,分别div命名为“.HTML8-a”和“.HTML8-b”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML8 css行间距实例</title>
<style>
.HTML8-a{ line-height:22px}/* css 注释说明:设置行距行高22px */
.HTML8-b{ line-height:40px}/* 设置行距行高22px */
</style>
</head>
<body>
<div class="HTML8-a">
我被设置行高22px<br />
我行距为22培训<br />
HTML8占位内容
</div>
<div class="HTML8-b">
我被设置行高40px<br />
我行距为40培训<br />
HTML8占位内容
</div>
</body>
</html>
设置了两个盒子分别css行高间隔设置为22px和40px,大家可以复制以上代码进行实践观察效果掌握css设置对象内字体文字上下行间距。掌握设置行间距行高代码是什么。
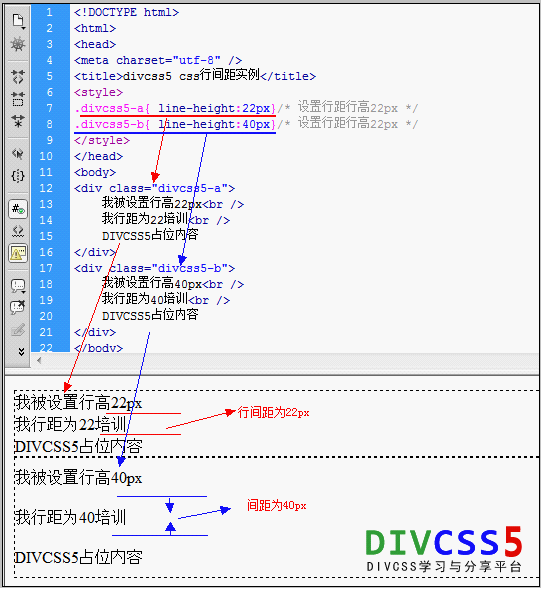
2、css div行高行间距效果截图

字体上下行间距css+div实例截图
3、总结
要实现上下换行文字行间距行高样式其实我们只用对文字所在对象设置line-height样式即可,一般行距值设置大于14px以上即可,根据css字体大小,css行高值不能小于字体值,不然行距设置值比字体大小值小后字体会重叠一部分,形成不兼容效果。
