如何使用div+css样式设置p段落之间的上下间距,需要设置哪些样式来控制<p>之间行距距离呢?css行高怎么写等问题,让大家彻底掌握div css p行距行高样式。
HTML8为大家介绍如何通过CSS样式设置p段落上下行距,而p是文章段落标签,控制p段落行距的css div属性有:
1、css line-height
2、margin
3、padding
相关与间距行距教程
1、css文字行间距
2、css 字间距
因为p之间上下距离实现使用margin样式和padding决定,而line-height也有一定关系。接下来HTML8通过实例方法为大家介绍p段落之间行距,通过css实例掌握对p行距设置。
css+div案例描述,为了观察到效果,我们设置四个DIV 盒子对象,分别里面加入p段落,同时对p段落设置不同的行距观察他们效果,提供效果找出规律从而掌握css设置p行距。
命名分别为".HTML8-a"、".HTML8-b"、".HTML8-c"、".HTML8-d"
在p段落标签默认样式中,padding的值默认为0。同时HTML8对p文字line-height设置为20px
案例一、对margin上下设置为0
1、完整css+div html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距实例 在线演示 HTML8</title>
<style>
p{ line-height:20px}
.HTML8-a p{ margin:0 auto}
</style>
</head>
<body>
<div class="HTML8-a">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
设置margin-top为0,margin-bottom为0,(了解margin auto作用)
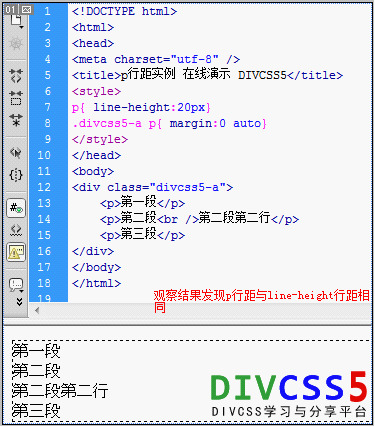
2、p行距效果截图

p行距实现距离为零截图
通过以上实例观察出如果将margin-top和margin-bottom的值设置为0,那么p段落行距就不存在了,效果就与line-height设置行距相同了。
案例二、对margin上下设置为30px
1、完整的html源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距实例 在线演示 HTML8</title>
<style>
p{ line-height:20px}
.HTML8-b p{ margin:30px auto}
</style>
</head>
<body><div class="HTML8-b">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
这里对对象".HTML8-b"设置了CSS margin:30px auto相当于设置margin-top为30px、margin-bottom为30px
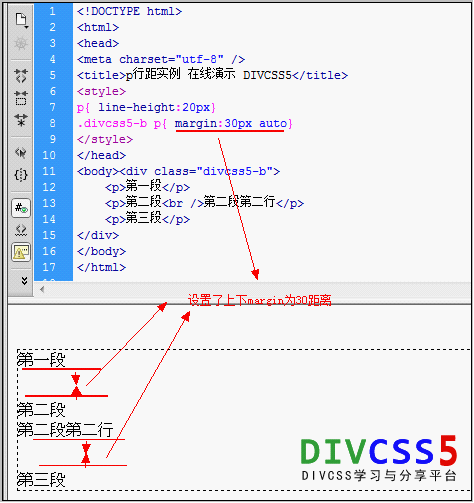
2、div+css实例截图

通过多margin设置调节行距
从以上案例我们可以看出通过margin设置可以实现p段落行距。
案例三、对margin上下设置为0,padding上下为20px
1、完整实例HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距实例 在线演示 HTML8</title>
<style>
p{ line-height:20px}
.HTML8-c p{ margin:0 auto; padding:20px 0}
</style>
</head>
<body>
<div class="HTML8-c">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
以上设置了margin-top和margin-bottom均为0,然后我们设置padding-top和padding-bottom值为20px。
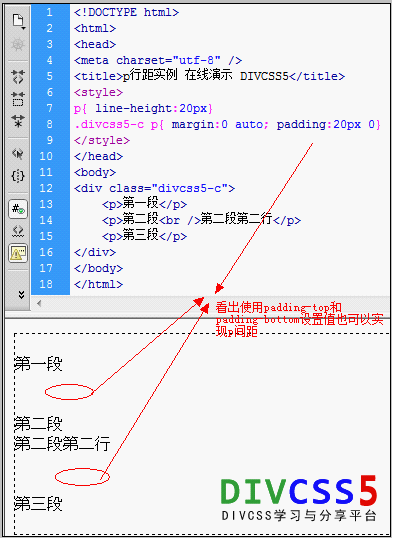
2、实例效果截图

对p实例截图
通过以上案例可以看出对p设置padding样式依然可以实现行距间距设置。
案例四、我们不设置margin也不设置padding样式
我们不对p设置margin样式和padding样式,意思就对p不设置样式看看默认P样式行距效果。
1、完成DIV CSS实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距实例 在线演示 HTML8</title>
<style>
p{ line-height:20px}
.HTML8-d p{ }
</style>
</head>
<body>
<div class="HTML8-d">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
不设置样式即体现p默认样式
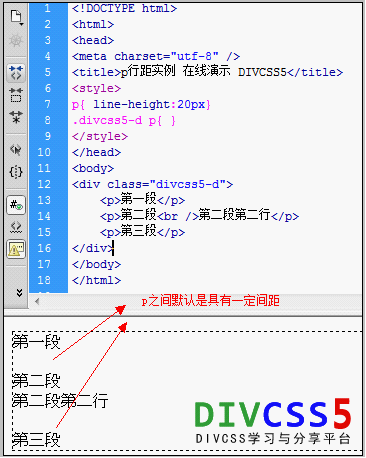
2、css实例截图

不对p设置任何样式默认行距效果截图
此案例说明如果对p不设置任何样式,即观察出p默认是有一定Margin-top和margin-bottom值,也就一定间距。
以上完整实例在线演示:查看案例
以上DIV+CSS实例打包下载:
