2014-11-03 12:19:25 DIV CSS布局 短栏目与新闻标题列表布局模块代码,在线演示与完整源代码下载,常见网页短栏目名称与新闻列表布局模板实例代码,模块代码。
DIV CSS布局 短栏目与新闻标题列表布局模块代码,在线演示与完整源代码下载,常见网页短栏目名称与新闻列表布局模板实例代码,模块CSS代码。

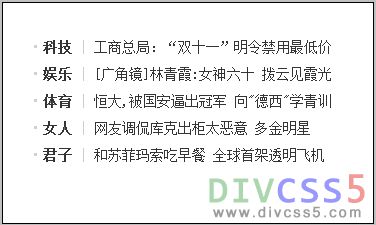
css div模块新闻列表布局效果截图
此局部DIV CSS模块为典型的简短栏目+新闻标题排版的布局,看到这样的布局首先我们想到的是用什么标签进行布局?
一、DIV+CSS模块分析:
看到这样的新闻列表型排版,立刻就要想到通常使用ul li列表进行布局。每个列表前有个浅色“点”,一般切出图片作为li背景;加粗的简短标题可以使用b标签或strong加粗标签或使用加粗CSS样式实现;重点设置每行li布局宽度高度固定实现排版,无论新闻标题文字多少也不会串行错位现象。
二、准备
1、使用HTML8模板,设置修改或删除模板中不适用本实例代码
2、切出“点”图片素材,保存命名为ico.gif,并放入本实例images文件夹内
三、完整DIV+CSS布局代码
完整的HTML+CSS代码,这里只给出此实例模板的对应代码,如需其它代码请下载完整压缩包。
1、HTML代码
- <ul class="news">
- <li>
- <b><a href="#">财经</a></b> |
- <a href="#">中国人赴日买房猛增3倍</a> <a href="#">有炒家整栋整栋整栋整栋整栋买</a>
- </li>
- <li>
- <b><a href="#">科技</a></b> |
- <a href="#">总局总局:“双十一”明令禁用最低价</a>
- </li>
- <li>
- <b><a href="#">娱乐</a></b> |
- <a href="#">[广角镜]总局霞:女神六十</a> <a href="#">拨云见霞光</a>
- </li>
- <li>
- <b><a href="#">体育</a></b> |
- <a href="#">冠军,被国安逼出冠军</a> <a href="#">冠军青训哪家强</a>
- </li>
- <li>
- <b><a href="#">女人</a></b> |
- <a href="#">网友调侃库克出柜太恶意</a> <a href="#">多金明星</a>
- </li>
- <li>
- <b><a href="#">君子</a></b> |
- <a href="#">和苏菲玛索吃早餐</a> <a href="#">全球首架透明飞机</a>
- </li>
- </ul>
2、CSS代码
- @charset "utf-8";
- /* HTML8-CSS初始化模板-yfnd.net */
- body, div, ul, ol, li {margin:0; padding:0;font-style:normal;
- font:14px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif}
- ol, ul ,li{list-style:none}
- body{color:#CECECE;background:#FFF; text-align:center}
- .clear{clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px}
- a{color:#343434;text-decoration:none}
- a:hover{color:#BA2636;text-decoration:underline}
- /* 以上初始化代码 修改适用于本模块代码 比如字体颜色 */
- ul.news{ margin:0 auto; width:300px; text-align:left}
- ul.news li{height:28px;line-height:28px;text-indent:10px;
- background:url(ico.gif) no-repeat 1px 13px; width:100%; overflow:hidden;}
DIV+CSS实例模块布局中具体设置css宽度、css高度、css行高、css颜色等样式和具体值均根据案例美工图确定具体设置。
四、演示与下载
1、在线演示
2、打包下载实例
通过HTML8提供局部模块布局分析与代码,大家可以掌握对此类排版的布局,可以灵活运用到类似的排版布局,本模块重点是要ul li标签。
