2014-11-05 14:41:06 DIV CSS模块 新闻门户网站栏目导航布局模块,新闻类门户栏目导航模块DIV CSS布局,采用UL LI布局新闻类多栏目菜单分类排版布局模块。
DIV CSS模块 新闻门户网站栏目导航布局模块,新闻类门户栏目导航模块DIV CSS布局,采用UL LI布局新闻类多栏目菜单分类排版布局模块。

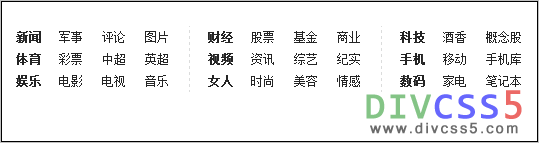
新闻类门户栏目导航模块DIV CSS布局效果截图
css div布局这样的模块,可以采用纯DIV+CSS布局,也可以使用ul li列表标签加CSS布局,CSS布局代码原理相同,只不过使用不同标签而已。
一、div css模块分析 - TOP
为了具有调理性,这里HTML8采用UL LI布局此模块;每个li里三行布局,使用换行br标签;每个li有个间隔虚线效果,这里设置1px虚线右边框效果作为li背景实现,最后一个li没有这个虚线间隔效果,只需要对最后一个li另外设置一个无边框样式即可。

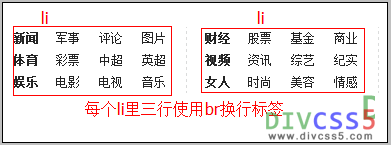
使用li布局,同时换号使用br标签效果示意图
难点解剖:因为每个li的文字多少不同,所以不能设置一个li宽度,需要对不同内容li单独设置不同宽度,具体宽度样式根据需求设置。
二、模块所需准备
为了兼容各大浏览器依然使用HTML8初始化模板,在此基础上进行模块布局。
1、使用HTML8模板,设置修改或删除模板中不适用本实例模块代码
2、每个间隔中间有虚线效果,只需要虚线边框演示实现。
三、关键代码
这里提供模块对应HTML+CSS代码,如需完整代码请下载完整源代码压缩包。
1、对应HTML代码
- <ul id="menu">
- <li class="w162">
- <strong><a href="#">新闻</a></strong><a href="#">军事</a>
<a href="#">评论</a><a href="#">图片</a><br />- <strong><a href="#">体育</a></strong><a href="#">彩票</a>
<a href="#" class="nba">NBA</a><a href="#">英超</a><br />- <strong><a href="#">娱乐</a></strong><a href="#">电影</a>
<a href="#">电视</a><a href="#">音乐</a>- </li>
- <li class="w162">
- <strong><a href="#">财经</a></strong><a href="#">股票</a>
<a href="#">基金</a><a href="#">商业</a><br />- <strong><a href="#">视频</a></strong><a href="#">资讯</a>
<a href="#">综艺</a><a href="#">纪实</a><br />- <strong><a href="#">女人</a></strong><a href="#">时尚</a>
<a href="#">美容</a><a href="#">情感</a>- </li>
- <li class="w134">
- <strong><a href="#">科技</a></strong><a href="#">酒香</a><a href="#" class="w36">概念股</a><br />
- <strong><a href="#">手机</a></strong><a href="#">移动</a><a href="#" class="w36">手机库</a><br />
- <strong><a href="#">数码</a></strong><a href="#">家电</a><a href="#" class="w36">笔记本</a>
- </li>
- <li>
- <strong><a href="#">汽车</a></strong><a href="#">购车</a><a href="#">选车</a><br />
- <strong><a href="#">旅游</a></strong><a href="#">探索</a><a href="#">健康</a><br />
- <strong><a href="#">房产</a></strong><a href="#">家居</a><a href="#">买房</a>
- </li>
- <li>
- <strong><a href="#">博客</a></strong><a href="#">海外</a><a href="#">小说</a><br />
- <strong><a href="#">游戏</a></strong><a href="#">彩讯</a><a href="#">车险</a><br />
- <strong><a href="#">论坛</a></strong><a href="#">摄影</a><a href="#">大家</a>
- </li>
- <li class="end">
- <strong><a href="#">教育</a></strong><a href="#">留学</a><a href="#">君子</a><br />
- <strong><a href="#">亲子</a></strong><a href="#">服饰</a><a href="#">艺术</a><br />
- <strong><a href="#">应用</a></strong><a href="#">公益</a><a href="#">交友</a>
- </li>
- </ul>
2、对应关键CSS代码
- ul#menu{margin:0 auto;width:960px;padding:10px 0;overflow:hidden}
- ul#menu li{text-align:left;padding-right:22px;border-right:1px dashed #dcdddd;
overflow:hidden;width:124px;float:left}- ul#menu li.end{border-right:0;padding-right:0}
- ul#menu li.w134{width:134px}
- ul#menu li.w162{width:162px}
- ul#menu li a{padding-left:16px;float:left}
- ul#menu li a.nba{width:24px}
- ul#menu li a.w36{width:36px}
- ul.menu li strong a{padding-left:0}
四、演示与下载
1、在线演示
2、打包下载完整DIV+CSS模块源代码
此模块HTML8这里使用UL LI布局,当然你也可以改为纯DIV实现,不管使用什么标签布局实现,目的相同,只要实现想要的布局排版就是最好的模块,在不断实践布局中,不断提高对代码选优使用,这是必不可少的过程。
