css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇
对于新手来说DIV CSS布局居中与DIV CSS内容居中常常搞混,摸不着头脑。这里HTML8重点为介绍关于布局居中与内容居中区别、CSS代码、作用、用法,通过基础知识介绍到DIV CSS图文代码案例让大家通俗易懂掌握这两个概念知识点。
对于DIV CSS开发来说CSS布局居中与CSS内容居中是入门碰到最重要需要必须掌握知识点。
一、认识布局居中与内容居中
1、CSS DIV布局居中
布局居中是对框架盒子本身设置。让网页主体水平居中于浏览器中,就需设置margin:0 auto实现布局居中。
布局居中针对框架盒子本身居中。
布局居中主要是对布局框架设置比如(DIV盒子)设置。一般网页布局中最外层主体框架设置布局居中样式(margin:0 auto)实现。如果不设置布局居中代码,其有的浏览器中主体是居中的,但有的浏览器中靠左显示,引起兼容性问题,所以要让一个盒子水平居中于浏览器中就必须设置一个margin:0 auto样式。
特点:实现居中非常特别使用margin样式实现,需要特别注意。
2、CSS DIV内容居中
和DIV布局居中有着同样居中字眼的内容居中,则是对盒子里内容(文字、图片等内容)实现水平居中。使用CSS样式单词与值代码为text-align:center。不管是对div标签、h1标签、h2标签、p标签等html元素标签设置都能让其对于盒子里内容水平居中。
扩展CSS代码:
CSS内容居中:text-align:center
CSS内容靠左:text-align:left
CSS内容靠右:text-align:right
二、 两者本质区别
CSS布局居中:对框架设置水平居中(比如对DIV本身设置DIV水平居中于浏览器中)。
CSS内容居中:对盒子里的内容设置水平居中(比如DIV内放到图片、文字等内容)
三、应用目的
CSS布局居中实现主体水平居中于浏览器;CSS内容居中实现框架盒子内的内容居中。拿DIV布局来说,前者对DIV框架盒子本身设置水平居中,后者对DIV里装的内容水平居中。
四、居中简单图文案例
1、布局居中
为了能观察到布局居中效果,我们对一个DIV设置css宽度300px;css高100px;CSS边框为红色,并设置布局居中代码margin:0 auto
1)、完整DIV CSS代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>简单布局实例 HTML8</title>
- <style>
- .HTML8{ margin:0 auto; width:300px; height:100px; border:1px solid #F00}
- </style>
- </head>
- <body>
- <div class="HTML8">布局居中简单实例</div>
- </body>
- </html>
2)、布局居中效果截图

DIV CSS布局居中实例效果截图
2、内容居中
为了能观察到内容居中、居左、居右效果,我们设置3个div盒子同样宽度300px;高100px;CSS边框为红色,分别设置居中、居右、居左样式。
1)、完整HTML代码(DIV CSS代码)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>简单内容居中与布局居中实例 HTML8</title>
- <style>
- .HTML8{margin:0 auto;width:300px;height:100px;border:1px solid #F00;text-align:center;}
- </style>
- </head>
- <body>
- <div class="HTML8">布局居中 与 内容居中简单实例</div>
- </body>
- </html>
加了text-align:center即可实现让盒子内内容居中
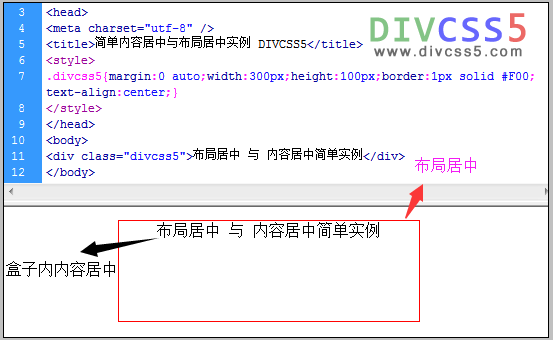
2)、内容居中效果截图

实现CSS内容居中效果截图
五、详细相关案例代码
1、DIV CSS布局居中相关案例与教程:
2、DIV CSS内容居中相关案例与教程
