DIV CSS布局margin 0 auto DIV在IE中无法居中解决
一、DIV水平布局居中介绍
让最外层DIV在IE浏览器中水平居中,除了对其设置margin:0 auto外,一般还要对body设置样式,但一般高版本IE浏览器无须设置此CSS样式也能使DIV居中,低版本IE比如IE6和对标准比较严格浏览器需要设置text-align:center。
有时不经意对要居中的最外层设置float:left或float:right也是造成设置margin:0 auto布局不能水平居中原因。
因为设置float是让DIV浮动靠左或浮动靠右,你要让DIV居中肯定需要设置margin:0 auto,这个时候就是逻辑错误了,即让DIV靠左或靠右,又居中,这个明显逻辑错误。所以要让最外层DIV水平居中于浏览器中,就100%不能同时使用float,必须要使用margin:0 auto样式。
相关知识:margin:0 auto作用
二、HTML8总结下最外层DIV盒子水平布局居中条件
1、不能使用float(无论float:left和float:right都不能使用)
2、对body设置text-align:center,以便兼容低版本和高版本浏览器
3、对最外层DIV设置margin:0 auto,兼容各大浏览器水平居中样式
三、HTML8小实例说明
假如最外层DIV的CSS class命名为“main”,为了看到居中效果,对此盒子设置css宽300px、css高100px、红色边框,让其居中。
此实例是在HTML8初始化模板基础上完成,以便更好兼容各大浏览器,建议无论实践还是做项目,大家都可以使用HTML8提供初始化模板基础上开发制作,减少错误与增强CSS兼容性。
1、完整实例DIV+CSS代码
1)、关键CSS代码
- body{ text-align:center}
- .main{ margin:0 auto; width:300px; height:100px; border:1px solid #F00}
2)、关键HTML代码
- <div class="main">
- 容易填写DIVCSS实例内容
- </div>
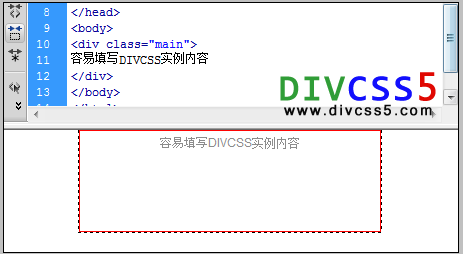
2、效果截图

DIV CSS水平居中实例效果截图
3、在线演示
4、打包下载
5、CSS布局居中重点说明
关键对body设置text-align:center,同时对要居中DIV设置 margin:0 auto即可实现DIV水平居中,当然不能同时再设置float浮动样式。如果出现使用margin:0 auto,也对body设置text-align:center仍然不居中,这个时候考虑是否设置css float样式。
