2015-06-24 19:56:07 CSS实现div放英文字母或数字自动换行 CSS一行排不下自动打断换行,在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换
CSS实现div放英文字母或数字自动换行 CSS一行排不下自动打断换行
在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。这里HTML8为大家介绍使用css样式简单实现DIV内放字母英文或数字自动换行。
当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。

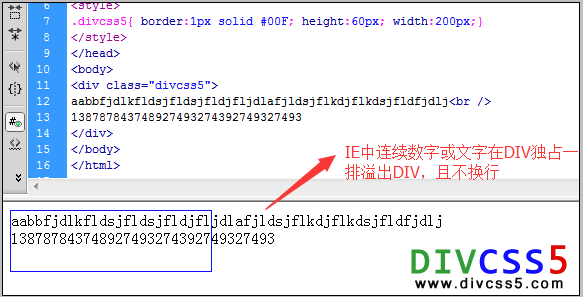
英文字母或数字在DIV不换行溢出DIV的问题效果截图
但通常很少出现在一个盒子里一排排不完的连续不断的字母或数字,当然出现就可以使用以下CSS DIV教程来解决。
一、CSS解决
word-wrap:break-word
解释:使用break-word时,是将强制换行。
兼容各版本IE浏览器,兼容谷歌浏览器。
二、CSS自动换行实例代码与效果截图
1、完整HTML+CSS代码
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 CSS英文自动换行 在线实例</title>
- <style>
- .HTML8{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
- </style>
- </head>
- <body>
- <div class="HTML8">
- aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
- 138787843748927493274392749327493
- </div>
- </body>
- </html>
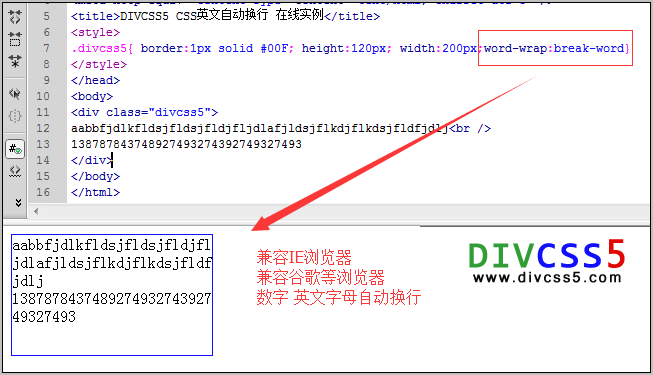
2、实例效果截图

DIV CSS英文字母自动换行 CSS数字自动换行效果截图
3、在线演示
4、打包下载代码
