DIV CSS布局图文列表布局案例 ul li图文列表
使用div css ul li布局图文列表小局部案例,学习图文列表布局实际案例。

div+css图文布局案例图
本案例在HTML8模板基础上进行(让开发项目或案例兼容更好),采用ul li列表标签+css布局,简单易学易懂。
一、css实例布局思维分析
1、ul li列表布局选择。因为此CSS DIV布局实例是典型列表型布局,可以将每个li里放入一组图片和标题。
2、对ul设置好总css宽度;对ul里li设置好宽度并且浮动靠左(float:left)这样让li并列显示,一排显示不完自动换行继续显示图文li内容。
3、获得高度宽度。PS软件获取li内容宽度(间距错外)宽度为160px,图片宽度为160px,css高度为90px。
4、每个li上下左右有相同间距,所以要获取一组图文与相邻图文的间距距离。我们采用对li使用padding设置间距(使用PS软件测的padding:6px 8px的值)
以上分析我们采用ul li布局,li里放上图片下文字(图片使用img标签,文字使用span盒子包裹,同时设置span背景色)。
二、准备素材
1、HTML8初始化模板
为了兼容各大浏览器,开发案例或项目建议下载使用。使用前先修改预先设置的样式(HTML8初始化模板)。
2、图片素材
主要是使用PS切出所需内容图片素材。(已经放入images文件夹)
三、案例详细代码与效果截图
1、CSS代码
- ul.imglist{ margin:0 auto; width:536px; overflow:hidden}
- ul.imglist li{ float:left; padding:4px 8px; width:160px}
- ul.imglist li img{ display:block; width:160px; height:90px}
- ul.imglist li span{ display:block; width:100%; height:30px; line-height:30px; background:#F6F6F6}
2、主要HTML代码
- <ul class="imglist">
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90.jpg" />
- <span>自制快手糟黄瓜 吃完整个</span>
- </a>
- </li>
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90-2.jpg" />
- <span>标题内容 吃完整个</span>
- </a>
- </li>
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90-3.jpg" />
- <span>自制快手糟黄瓜 吃完整个</span>
- </a>
- </li>
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90-2.jpg" />
- <span>自制快手糟黄瓜 吃完整个</span>
- </a>
- </li>
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90.jpg" />
- <span>自制快手糟黄瓜 吃完整个</span>
- </a>
- </li>
- <li>
- <a href="#" target="_blank">
- <img src="images/i160x90-2.jpg" />
- <span>自制快手糟黄瓜 吃完整个</span>
- </a>
- </li>
- </ul>
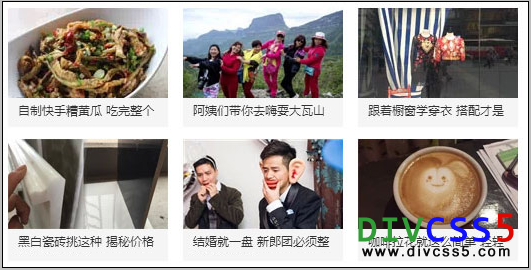
3、效果截图

实际CSS图文列表实例在浏览器中效果截图
四、关键代码解释
1、CSS关键样式单词解释
1)、ul.imglist{ margin:0 auto; width:536px; overflow:hidden}
使用margin:0 auto,让ul结构布局居中;
使用overflow:hidden,因为ul的子级使用float属性会产生浮动,所以使用清除子级使用float对父级产生不能撑开问题;
使用宽度width:536px;固定宽度让子级li准确一排只排3个效果
2)、ul.imglist li{ float:left; padding:4px 8px; width:160px}
float:left,让li靠左开始并列;
padding:4px 8px设置li与li盒子之间间距;
width:160px 必须设置固定好li宽度(宽度值通过ps软件的切片工具测得)
3)、ul.imglist li img{ display:block; width:160px; height:90px}
display:block对图片设置独占一行;
width:160px; height:90px必须固定设置好图片高度宽度
4)、ul.imglist li span{ display:block; width:100%; height:30px; line-height:30px; background:#F6F6F6}
display:block让span设置宽度高度生效同时独占一行效果;
width:100%; height:30px; 设置宽度和高度,宽度100%会继承父级li宽度相等于设置(160px宽度,设置100%宽度好处是随父级宽度而自动计算出100%宽度与父级宽度保持一致);
line-height:30px; 设置文字在30px中垂直居中;
background:#F6F6F6设置span背景颜色
2、HTML关键点
使用ul li组合列表标签布局,每个li盒子放图片+文字标题内容,li盒子直接使用a超链接标签将图片和文字内容包裹着,使用img标签引入图片,使用span标签与img形成两个盒子而CSS分别设置独占一行功能效果的样式(display:block),避免文字和图片排成一排而非上下结构。
五、在线演示与打包下载
1、在线浏览
2、打包下载
通过本CSS DIV实例学会对图文布局思路到技巧掌握,灵活运用到你的项目中。
