div css绝对定位布局案例 不规律业务流程CSS布局实例,position布局实例position:absolute,position:relative绝对定位实例布局。关于业务流程不规律布局css div布局实例,采用绝对定位position实现布局。
一般不规律的布局比如此业务流程布局,我们采用css position绝对定位布局可以非常简单的来实现此网页布局。

采用div css绝对定位业务流程布局实例图
一、为什么采用css绝对定位
此案例如果通过普通float浮动定位很难实现,而且会浪费很多代码,可能通过float:left和float:right浮动比较复杂。所以对于这种不规律的DIV布局,建议采用position css绝对定位布局,非常简单。只需要在ps软件中测量出子级(服务定义、卡种定义、结算方式定义、结算成功、销售开单、会员卡办理)在外层div定位位置(left、right、top、bottom)即可布局出此实例。
二、使用关键css样式单词及解释
1、position:relative
父级赋予其定位
2、position:absolute
子级设置其样式,相等于父级设置定位样式
3、left、top、right、bottom
对子级设置定位在父级位置
在css模块实例布局代码中给大家详细介绍作用用法。
相关教程:
1、css position
2、left、top、right、bottom
3、另外一个CSS绝对定位实例
三、DIV绝对定位案例代码及解释
1、实例对应html代码与解释
- <div id="HTML8">
- <div class="title"><img src="images/tit.gif" alt="业务流程" /></div>
- <div class="HTML8">
- <div class="no no1"><a href="#" title="服务定义">服务定义</a></div>
- <div class="no no2"><a href="#" title="卡种定义">卡种定义</a></div>
- <div class="no no3"><a href="#" title="结算方式定义">结算方式定义</a></div>
- <div class="no no4"><a href="#" title="结算成功">结算成功</a></div>
- <div class="no no5"><a href="#" title="销售开单">销售开单</a></div>
- <div class="no no6"><a href="#" title="会员卡办理">会员卡办理</a></div>
- </div>
- </div>
首先我们设置一个“id="HTML8"”盒子里放一个装标题盒子(<div class="title">)和一个装流程内容的盒子(<div class="HTML8">),而其它的“<div class="no no1">”这些是具体装流程图内容。
本实例主要内容是“<div class="HTML8">”内的布局,首先我们将业务流程内容作为“<div class="HTML8">”背景,然后再分别使用六个子div盒子分别装具体业务流程内容。
2、实例对应CSS代码与解释
- #HTML8{ margin:0 auto; width:862px}
- /*定位最外层盒子宽度与布局居中(margin:0 auto css布局居中功能)*/
- #HTML8 .title{ padding-bottom:24px;}
- /*设置装业务标题盒子距离下一个盒子距离为24px*/
- #HTML8 .HTML8{ position:relative; background:url(process.gif) no-repeat 0 0; height:361px;}
- /*position:relative声明绝对定位父级,设置高度361px,宽度默认继承其父级862宽度,
将整个流程图作为图片设置为背景*/- .no{ position:absolute;width:211px; height:49px}
- /*公用六个内容class设置宽度、高度、定位子级*/
- .no a{ display:block; width:100%; height:100%; text-indent:-9999px}
- /*隐藏超链接内文字功能*/
- .no1{ left:50px; top:0}
- /*定位第一个“服务定义”内容距离父级左边距离50px、距离上为0距离*/
- .no2{ left:18px; top:137px}
- /*定位第二个“卡种定义”内容距离父级左边距离18px、距离上为137px距离*/
- .no3{ left:60px; top:268px}
- /*定位第三个“结算方式定义”内容距离父级左边距离60px、距离上为268px距离*/
- .no4{ right:49px; top:0}
- /*定位第四个“结算成功”内容距离父级右边距离49px、距离上为0距离*/
- .no5{ right:17px; top:138px}
- /*定位第五个“销售开单”内容距离父级右边距离17px、距离上为138px距离*/
- .no6{ right:59px; top:268px}
- /*定位第六个“会员卡办理”内容距离父级右边距离59px、距离上为268px距离*/
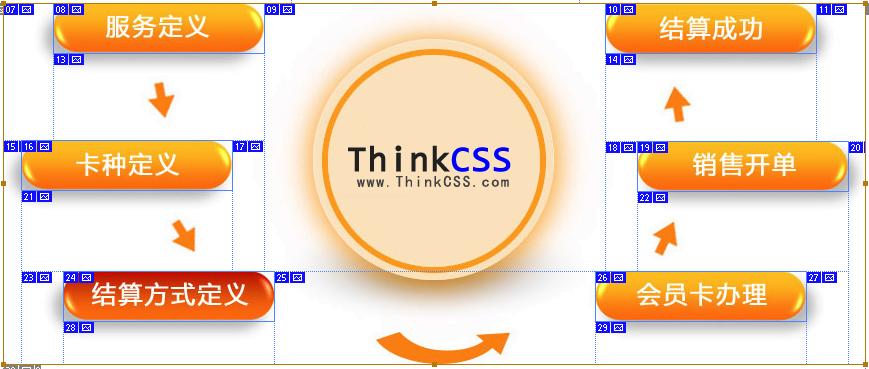
以上采用css注释为大家介绍每段CSS代码意义与功能。具体left、right、top、bottom定位距离使用ps软件切片工具准确测量获得。

DIV+CSS绝对定位具体距离值ps切片划分截图
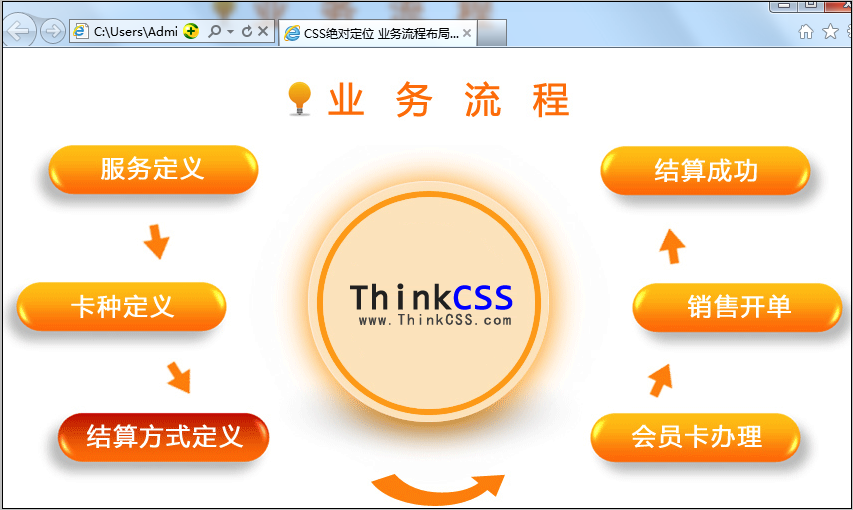
3、绝对定位position案例浏览器效果截图

css绝对定位案例浏览器效果截图
四、css position绝对实例在线演示与下载
1、在线演示
2、打包下载
