2015-07-16 22:58:19 靠左靠右布局与只靠左布局DIV CSS实例模块,靠左靠右实际布局DIV CSS实例模块,典型左右结构CSS布局实例。
靠左靠右布局与只靠左布局DIV CSS实例模块
在实际css布局中常常会遇到,图标式超链接布局,以下为大家介绍一个使用float实现的图标布局。

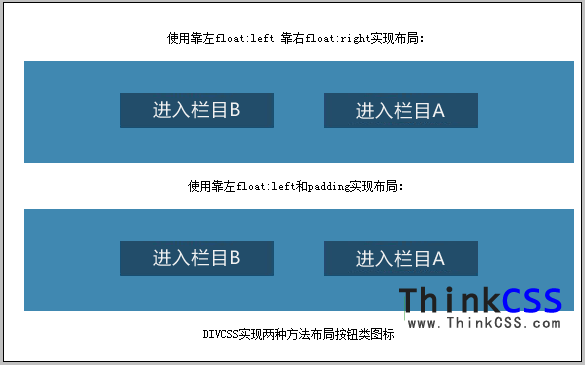
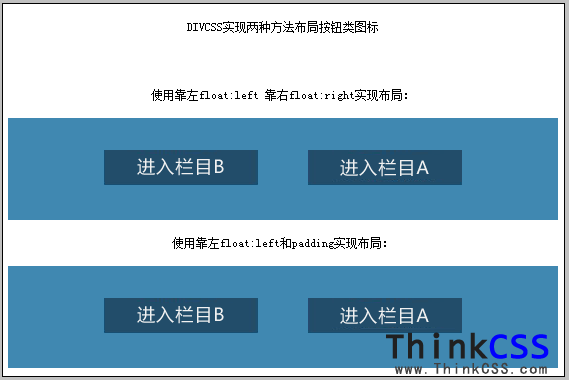
采用css float布局效果截图
本模块使用float浮动实现div css布局。通过两种方法实现同种布局效果,第一种靠左float:left和float:right靠右实现布局,第二种使用两个float:left靠左实现。间距使用padding实现与div间距效果。
一、案例关键代码
1、CSS代码
- .boxs{ margin:0 auto; height:70px; width:550px; background:#4089B2;
padding-top:32px; overflow:hidden}- .box-left{ float:left; width:250px; text-align:right}
- .box-right{ float:right; width:250px; text-align:left}
- .boxs2{ margin:0 auto; height:70px; width:550px; background:#4089B2; padding-top:32px}
- .box-left2{ float:left; width:154px; padding-left:96px}
- .box-right2{ float:left; width:154px; padding-left:50px}
2、HTML代码
- <p>使用靠左float:left 靠右float:right实现布局:</p>
- <div class="boxs">
- <div class="box-left"><a href="#"><img src="images/ad1.gif" /></a></div>
- <div class="box-right"><a href="#"><img src="images/ad2.gif" /></a></div>
- </div>
- <p>使用靠左float:left和padding实现布局:</p>
- <div class="boxs2">
- <div class="box-left2"><a href="#"><img src="images/ad1.gif" /></a></div>
- <div class="box-right2"><a href="#"><img src="images/ad2.gif" /></a></div>
- </div>
3、效果截图

float实现图标左右布局
二、案例在线浏览与下载
1、css实例在线演示
2、css div案例打包下载
本div+css实例采用div css布局,通过两种方法实现其布局效果,大家可以学会利用float实现并列左右布局效果。
