DIV CSS text-transform英文字母大写小写,css英文字母大写,首字母大写,无论字母是否大写小写都全小写样式。
CSS大写小写text-transform样式
CSS样式控制字母字符大写,包括了全英文字母大写与首字母大写。
一、小写大写CSS样式单词
font-variant 全大写并将小型显示
text-transform 可实现单词首字母大写,字母全小写与字母全大写。
二、全大写并小型缩小显示
1、CSS语法:
font-varian:small-caps 实现全大写并小型字体显示
font-varian:normal 正常的字体(默认)
2、font-varian案例
1)、CSS代码片段
.HTML8{font-variant:small-caps}
2)、HTML代码片段
<div class="HTML8">
设置或检索对象中的文本是否为小型的大写字母。<br />
对应的脚本特性为fontvariant。
</div>
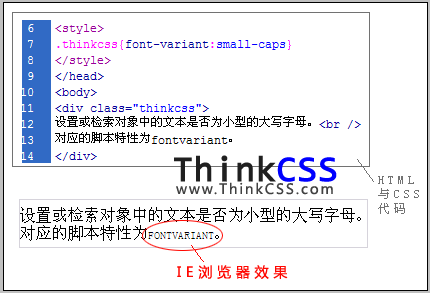
3)、案例结果截图

font-variant全大写后字母缩小显示实例截图
font-variant将文本里英文转为全大写,并以缩小方式显示。
三、CSS text-transform大写小写
1、英文或拼音单词首字母大写
此DIV CSS样式针对每个英文单词或拼音的首个字母实现大写
text-transform : capitalize
2、英文或拼音单词字母全大写
此CSS样式实现无论拼音或单词英文字母都会全部实现转换为大写
text-transform : uppercase
3、英文或拼音单词字母全小写
此DIV+CSS样式实现无论拼音或字母或英文单词,本身是否大写都将转换为全部小写
text-transform : lowercase
4、CSS英文单词大写或小写案例
1)、CSS代码片段:
.shoudaxie{text-transform:capitalize}
.quandaxie{text-transform:uppercase}
.quanxiaoxie{text-transform:lowercase}
2)、HTML源代码片段:
<div class="shoudaxie">
首字母大写ni hao hello
</div>
<div class="quandaxie">
字母全实现大写ni hao hello
</div>
<div class="quanxiaoxie">
字母全实现小写ni HAo hEllo无论字母是否被大写都将被CSS小写
</div>
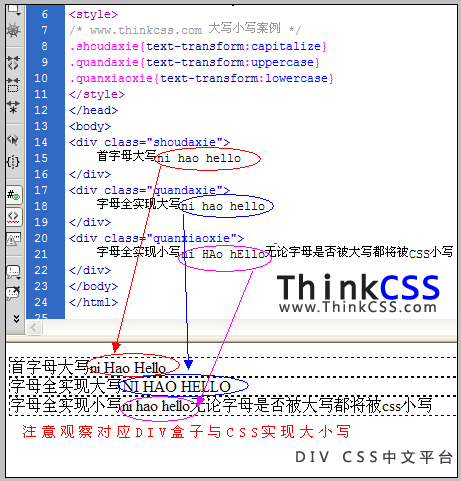
3)、CSS大写小写(css text-transform)案例截图

css首字母、css字母全大写,css英文字母全小写实例截图
四、CSS大写与CSS小写总结
这里HTML8介绍了两种CSS样式大写小写,一个是css font-variant实现全大写但字母会被缩小,另外一个是css text-transform实现首字母大写、字母全小写、字母全大写使用与语法。如果要掌握可以复制DIV CSS大写小写案例代码亲自实践,灵活运用。
