DIV CSS text-align内容居左中右(left center right),css内容居左、css内容居中、css内容居右教程篇
为了让文字或图片内容靠左、靠右、靠中对齐显示,我们可以使用CSS text-align样式布局实现内容左对齐、右对齐、居中对齐显示内容。接下来我们从text-align基础认识到实例案例应用讲解掌握学习CSS text-align属性。
一、text-align语法与结构
语法:
text-align : left | right | center | justify
text-align参数值与说明:
left : 左对齐
right : 右对齐
center : 居中
justify : 两端对齐(不推荐使用,通常大部分浏览器不使用)
我们对text-align常用的参数值为left、right、center
text-align功能说明:
设置或检索对象中文本的对齐方式。
二、text-align案例
HTML8设置三个对象分别设为居左对齐、居中对齐、居右对齐,通过DIV+CSS来观察对齐样式,掌握text-align样式。
为了观察对齐效果,我们对DIV设置统一样式CSS宽度、CSS高度。
1、css代码
<style>
div{ width:350px; height:60px}
/* css注释:为了便于观察,我们设置div宽度和高度 */
.HTML8_left{ text-align:left}
.HTML8_center{ text-align:center}
.HTML8_right{ text-align:right}
</style>
2、html代码
<div class="HTML8_left">内容居左</div>
<div class="HTML8_center">内容居中</div>
<div class="HTML8_right">内容居右</div>
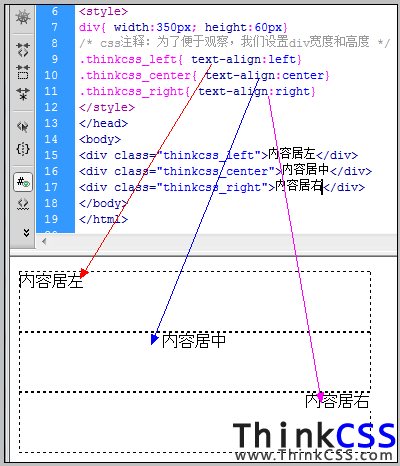
3、text-align应用案例截图

Css text-align内容居中居左居右text-align实例截图
通过CSS设置text-align left、text-align right、text-align center对齐方式实现居左对齐、居右对齐、居中对齐样式效果。希望大家通过基础和实例掌握CSS text-align样式。
4、在线演示:
5、div css居中、居右、居左实例下载:
三、text-align属性总结
通常我们让图片、文字内容居左对齐、居中对齐、居右对齐显示,我们使用text-align属性单词即可实现对象内内容根据需求对齐。text-align:left 内容靠左居左对齐;text-align:right内容靠右居右对齐;text-align:center内容居中对齐。
如果需要内容上下垂直居中使用css line-height属性样式。了解line-height可进入css line-height教程://www.yfnd.net/css/937.shtml
