css span字体大小文字尺寸大小设置图文教程篇,几种情况下使用span对其设置字体大小font-size技巧,span标签设置font-size字体大小。
DIV CSS SPAN字体大小 css span标签设置css字体大小尺寸设置
除了对li字体大小设置、DIV设置字体大小等标签内文字设置字体大小外,这里为大家介绍css span字体大小设置。
在网页布局中常常对不同地方的span标签设置不同字体大小,比如全篇网页中span字体大小与网页整体字体大小不同(很少出现);某一个盒子对象内唯一出现一次的span字体大小不同;对一个div内几处使用span内字体大小不同;对加class的span设置字体大小。
一、字体大小尺寸CSS属性单词
但凡是字体大小都是用font-size样式,不论对div还是span设置字体尺寸大小都是用css font-size实现。
小例子:
- span{font-size:12px}
对网页中使用span标签内的文字统一设置字体尺寸大小为12px。
二、span字体大小 span字体尺寸实例
1、对整个网页出现使用span内字体设置统一字体大小
- span{ font-size:16px}
只需要在CSS代码最前加入此代码即可统一设置网页中出现span标签字体大小为16px
2、对span直接加style属性加入字体大CSS小样式
- <span style="font-size:20px">
- span标签内加style设置font-size字体大小为20px
- </span>
直接在span标签内使用style属性并设置font-size CSS属性设置字体大小为20px
3、对某个div内多次出现的其中一个span设置不同字体大小
CSS代码:
- span.bbb{ font-size:24px}
HTML代码:
- <div class="aa">
- 我在class=aa内,字体大小设置为14px,<br>
- <span>我div内的在span内但是字体大小为16px,因为前面对span统一设置字体大小为16px,<br>
- 如果在前面没有对span初始化统一设置16px,为字体大小是14px</span>。<br>
- <span>为在span内字体大小16px</span><br>
- <span class="bbb">我在span内但是class=bbb所以字体大小为20px</span>
- </div>
4、对某个div内唯一出现一次span标签内文字字体大小简便简化设置
CSS代码:
- .eee span{ font-size:30px}
对于这某个盒子对象内,只出现一次span对其设置不同样式,我们可以节约代码不需要再对span加class,只需这样指定表达式(.eee span{}这样只对class=eee的盒子内出现span设置想要CSS样式)。这种非常常见的布局,扩展到其它标签也如此,节约class或id命名。
HTML代码:
- <div class="eee">
- 测试内容<span>我在div class=eee内唯一一次出现span标签内为字体为30px</span>测试内容
- </div>
5、完整HTML+CSS代码
以下是以上几个小span字体大小实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>span字体大小实例演示页面 HTML8</title>
- <style>
- body{ font-size:12px}
- /* 便于观察 先将网页字体统一设置为12px */
- span{ font-size:16px}
- /* 统一设置整个网页span标签字体大小为16px */
- .aa{ font-size:14px}
- span.bbb{ font-size:24px}
- /* 指定只有span标签使用class=bbb时 字体大小为24px,非span标签使用class=bbb无效 */
- .eee span{ font-size:30px}
- </style>
- </head>
- <body>
- <p style="font-size:36px" align="center">span字体大小测试页</p>
- <span>我在span内字体大小为16px</span>
- <p> </p>
- <span style="font-size:20px">
- span标签内加style设置font-size字体大小为20px
- </span>
- <p> </p>
- <div class="aa">
- 我在class=aa内,字体大小设置为14px,<br>
- <span>我div内的在span内但是字体大小为16px,因为前面对span统一设置字体大小为16px,<br>
- 如果在前面没有对span初始化统一设置16px,为字体大小是14px</span>。<br>
- <span>为在span内字体大小16px</span><br>
- <span class="bbb">我在span内但是class=bbb所以字体大小为20px</span>
- </div>
- <p> </p>
- <div class="eee">
- 测试内容<span>我在div class=eee内唯一一次出现span标签内我字体大小为30px</span>测试内容
- </div>
- </body>
- </html>
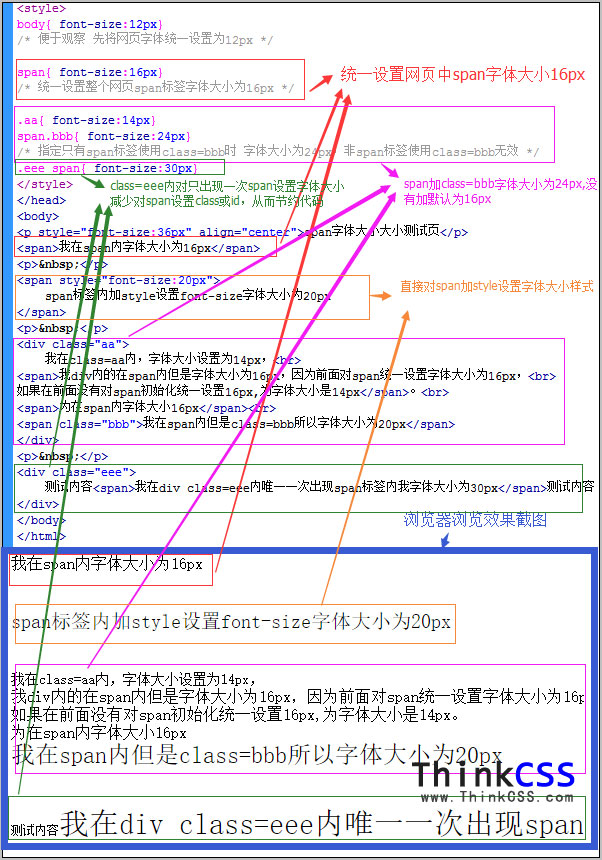
CSS span字体大小实例截图

span font-size字体大小实例截图
6、在线演示
7、打包下载
三、span字体大小总结
无论什么时候对span设置字体大小font-size样式,不要被span标签所干扰,该加class或id设置就加即可,遇到一个盒子你只出现一次或只使用一次span的地方设置不同字体尺寸大小,我们只需要使用父级(上一级)css(class或id)命名+空格+span这样选择器表达式设置样式即可。
.xxx span{... ...}设置class=xxx内出现span设置需要CSS样式。如果多次出现但又想某个span与其它span样式字体大小不同,那就对span加class或id设置需要CSS样式即可。根据HTML8实例进行扩展灵活运用即可掌握不同情况下span字体大小设置。
