2016-05-24 17:29:07 div并排不换行显示,CSS各种方法实现div并排排成一排显示,实现两个或两个以上div并排显示。
CSS各种方法实现div并排排成一排显示,实现两个或两个以上div并排显示。
div并排不换行显示之CSS实现
默认情况下在CSS布局中,我们知道div盒子单独占一行是强制换行的。但有时候我们又想让两个或两个以上div盒子并排放着如何实现呢?下面我们就看如何实现div不换行并排着。
方法有三种,第一种对div加float样式,第二种对div加display:inline,第三种不使用div标签使用span标签。
第一种:对div加float样式
特点:只需要对并排div加入float样式,并且并排div总宽度小于上一级(父级)宽度即可实现。
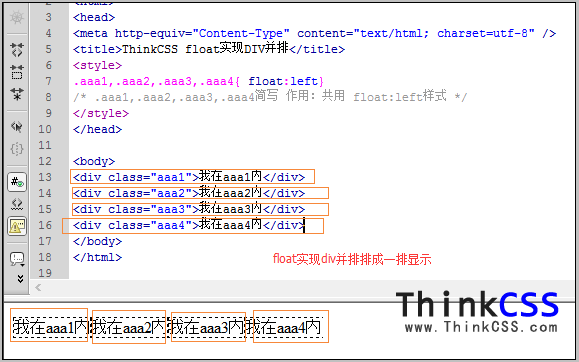
1、加float样式实现div并排不换行实例
CSS代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 float实现DIV并排</title>
- <style>
- .aaa1,.aaa2,.aaa3,.aaa4{ float:left}
- /* .aaa1,.aaa2,.aaa3,.aaa4简写 作用:共用 float:left样式 */
- </style>
- </head>
- <body>
- <div class="aaa1">我在aaa1内</div>
- <div class="aaa2">我在aaa2内</div>
- <div class="aaa3">我在aaa3内</div>
- <div class="aaa4">我在aaa4内</div>
- </body>
- </html>
float实现div并排实例截图

CSS实现div float并排排成一排显示截图
第二种:对div加display:inline实现div并排不换行
display:inline用该属性+值将删除行功能
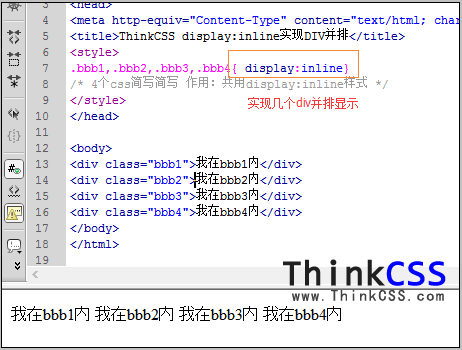
1、display:inline实现div并排实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 display:inline实现DIV并排</title>
- <style>
- .bbb1,.bbb2,.bbb3,.bbb4{ display:inline}
- /* 4个css简写简写 作用:共用display:inline样式 */
- </style>
- </head>
- <body>
- <div class="bbb1">我在bbb1内</div>
- <div class="bbb2">我在bbb2内</div>
- <div class="bbb3">我在bbb3内</div>
- <div class="bbb4">我在bbb4内</div>
- </body>
- </html>
2、div排成一排实例截图

Css display:inline实现两个或多个div并排显示不换行截图
第三种:不使用div标签使用span标签
这种方法没有什么可讲的,span标签默认span盒子对象是不换行的,所以使用span可让其布局排成一排。
DIV不换行并排布局演示与下载
DIV并排不换行实例在线演示
不换行div并排实例打包下载
div排成一排不换行小结
通常情况下div内同级子级要实现排成一排不换行,使用的是float实现,值得注意的是避免使用float属性div换行,需要计算好子级宽度总和小于父级宽度,避免DIV换行或错位。
