div字体大小设置 css设置div中字体大小尺寸样式设置篇
在css div布局中常常对div字体大小设置,这篇HTML8为大家介绍div中字体大小尺寸样式设置,通过直接在div标签加字体大小属性样式和对div加class设置外部CSS字体大小样式,让大家掌握div内字体大小样式设置。
一、div字体尺寸大小使用什么CSS单词?- 字体大小设置CSS单词
无论哪种方式对字体大小设置,都要用到字体尺寸大小样式单词为font-size。
font-size加冒号“:”加具体字体大小数值+长度单位组成设置字体大小font-size样式。
使用语法:font-size:12px —— 设置字体大小为12px
二、两种div里字体大小实例
这里为大家介绍两种对div字体大小样式设置,通过小实例让大家掌握div内字体尺寸大小布局实现。
1、div字体大小布局实例说明
一种直接对div标签内使用style设置font-size字体大小属性来实现(通俗称为div标签内直接设置字体大小样式);另外一种对div使用class设置外部CSS font-size来实现字体大小(通俗称为外部样式实现字体大小布局)。这里是对DIV使用class类方式实现字体大小设置,当然也可以使用id来实现文字大小,只是一般小局部小实例使用class比较好。
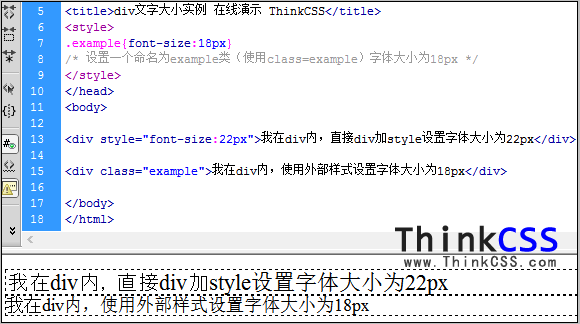
2、div的文字大小实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div文字大小实例 在线演示 HTML8</title>
<style>
.example{font-size:18px}
/* 设置一个命名为example类(使用class=example)字体大小为18px */
</style>
</head>
<body>
<div style="font-size:22px">我在div内,直接div加style设置字体大小为22px</div>
<div class="example">我在div内,使用外部样式设置字体大小为18px</div>
</body>
</html>
这里是两种对div内文字实现字体大小样式设置CSS+HTML代码。
3、字体大小实例截图

div字体大小CSS样式布局实例,div设置字体大小截图
4、在线演示与打包下载
div内文字的字体大小设置实例在线演示
div内文字的字体大小设置实例打包下载
三、div里字体大小样式设置小结
无论对什么对象或标签设置CSS字体大小,均使用font-size样式实现布局,根据需求选择标签内直接使用字体大小font-size样式,或使用外部CSS实现DIV中字体大小。
扩展了解:
span字体大小——//www.yfnd.net/css/874.shtml
css li字体大小——//www.yfnd.net/css/870.shtml
css p字体大小——//www.yfnd.net/css/892.shtml
css字体——//www.yfnd.net/css/878.shtml
div大小设置
