2016-05-28 09:43:51 “运行代码”的文本域代码,html网页中插入的可点击“运行代码”运行输入HTML代码特效。在网页中可直接输入HTML代码、CSS代码、js代码后点击运行代码按钮后在浏览器新窗口浏览测试输
“运行代码”的文本域代码,html网页中插入的可点击“在线运行代码”中“运行代码”按钮来运行输入HTML代码特效。在网页中可直接输入HTML代码、CSS代码、js代码后点击运行代码按钮后在浏览器新窗口浏览测试输入代码。在程序开发、JS开发、CSS开发、网页制作类问题网、学习网中使用非常实用。网页特效网站所需要的“运行代码”功能的文本框,将代码复制到此文本框中即可实现代码的运行,查看代码效果非常方便,有一些文本编辑器,已将此功能内置到其中,希望大家喜欢。

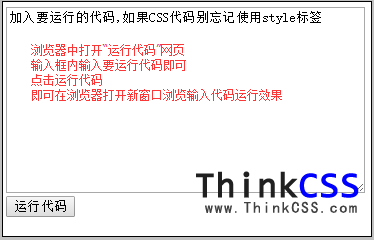
html在线运行代码截图
在线运行代码特效的关键源代码:
- <script language="JavaScript" type="text/JavaScript">
- //运行文本域textarea代码
- function runEx(cod1) {
- cod=document.all(cod1)
- var codcode=cod.value;
- if (code!=""){
- var newwin=window.open('','',''); //打开一个窗口并赋给变量newwin。
- newwin.opener = null // 防止代码对论谈页面修改
- newwin.document.write(code); //向这个打开的窗口中写入代码code,这样就实现了运行代码功能。
- newwin.document.close();
- }
- }
- </script>
- <textarea name="textarea" cols="48" rows="12" id="rn01">
- 加入要运行的代码,如果CSS代码别忘记使用style标签
- </textarea>
- <br><INPUT onClick="runEx('rn01')" type="button" value="运行代码" style="cursor:hand">
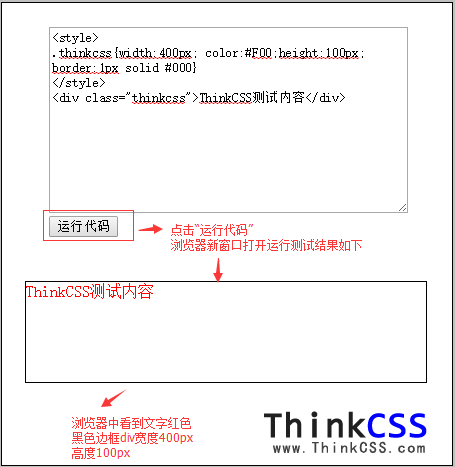
在线运行代码运行后在浏览器效果截图:

在线运行代码在浏览器中测试截图
在线运行代码的输入框输入的HTML+CSS代码:
- <style>
- .HTML8{ width:400px; color:#F00; height:100px;border:1px solid #000}
- </style>
- <div class="HTML8">HTML8测试内容</div>
运行代码在线测试:
html在线运行代码特效打包下载:
此运行代码可插入任何HTML网页中使用。注意是在运行CSS代码和HTML代码时候,在运行代码中输入框内输入的代码别忘记把CSS代码放入style标签,不然CSS是无效的;同时如果运行JS代码,如果JS和HTML放一起别忘记JS代码放入script标签内以免JS代码无效。
