2016-06-03 11:04:45 div css布局时如何实现css 文字加粗,css加粗代码是什么?CSS加粗字体样式 CSS字体粗体实现实例。
div css布局时如何实现css 文字加粗,css加粗代码是什么?CSS加粗字体样式 CSS字体粗体实现实例。
css 文字加粗代码 CSS加粗字体样式 CSS字体粗体实现
在网页DIV CSS布局中常常对文字字体进行加粗样式,这里HTML8为大家介绍css加粗代码以及加粗不同用处设置方法。
一、css文字加粗代码-粗体样式单词
font-weight
文字粗体一般对font-weight加粗样式设置值为bold
需要说明下,可以对font-weight设置400以上实现粗体,当然为了兼容推荐设置font-weight值为bold 。
二、css加粗字体简单小例
- .divbox{ font-weight:bold}
设置class=divbox对象盒子内文字加粗
1、完整HTML+CSS布局css字体加粗代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>简单css加粗实例</title>
- <style>
- .divbox{ font-weight:bold}
- </style>
- </head>
- <body>
- <div>我未被设置CSS字体加粗</div>
- <div class="divbox">设置CSS文字加粗font-weight:bold样式</div>
- </body>
- </html>
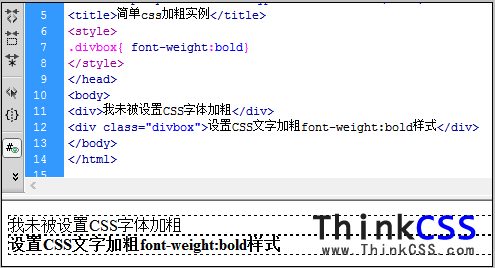
截图:

css 文字加粗实例截图
三、CSS字体粗体加粗用法
这里为大家介绍对对象内全部内容设置css加粗字体样式和对对象内某些文字设置加粗CSS代码样式,通过这两种情况字体加粗掌握文字字体加粗布局。
1、div css 文字加粗实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>简单css加粗实例</title>
- <style>
- .divbox{font-weight:bold}
- .abc{ font-weight:bold}
- </style>
- </head>
- <body>
- <div>我未被设置CSS字体加粗</div>
- <div class="divbox">设置CSS文字加粗font-weight:bold样式 全部粗体</div>
- <div>css字体加粗测试内容<span class="abc">我被单独加css粗体样式</span></div>
- </body>
- </html>
使用span标签对一段文字中其中一些文字加粗体样式实现加粗。
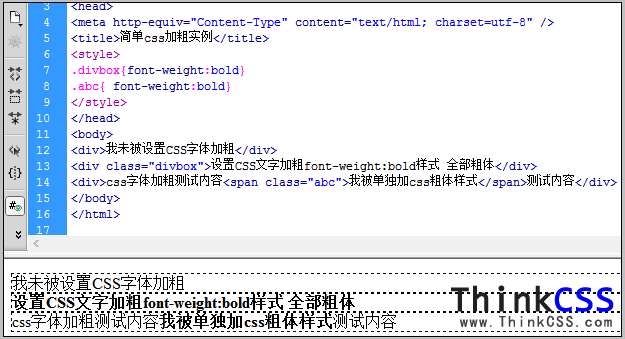
2、字体加粗实例效果截图

css常见两种加粗样式使用截图
3、在线演示
4、打包下载
四、css 字体加粗小结
使用css样式实现文字字体加粗效果使用关键CSS样式单词font-weight:bold,根据需求来实际布局选择加粗CSS设置。
