2016-06-07 10:08:41 其实对p设置字体大小样式和其它标签文字字体大小CSS样式设置相同。直接对p设置字体大小font-size样式;要么对p上一级设置文字大小样式;要么直接对p加class或id设置CSS字体大小样式。
p字体大小设置 css p文字字体大小样式布局
其实对p标签设置字体大小样式和其它标签文字字体大小CSS样式设置相同。直接对p设置字体大小font-size样式;要么对p上一级设置文字大小样式;要么直接对p加class或id设置CSS字体大小样式。
一、设置字体大小CSS样式单词:
二、p标签字体大小样式范例:
1、直接对全网页p内文字设置字体大小
在css文件的代码前初始化代码设置p CSS font-size实现对网页全部p标签内文字大小设置统一大小尺寸字体。
p{font-size:14px}
这样既可统一设置网页中p里字体大小样式为14px
2、对p加class或id设置不同字体大小
CSS代码:
.sizes{font-size:18px}
HTML对应p代码:
<p class=”sizes”>设置P字体大小为18px</p>
3、p父级(上一级)设置文字大小样式
CSS代码:
.parent p{font-size:22px}
解释:P父级(上一级)class=”parent”对应子级P里文字大小为22px
HTML代码:
<div class="parent">
<p>我字体大小为22px</p>
</div>
三、完整p字体大小设置实例
1、完整CSS+HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p字体大小 实例 HTML8</title>
<style>
p{ font-size:14px}
/* 一般放CSS代码靠前 设置全网页中p统一字体大小为14px */
.sizes{font-size:18px}
/* 或p.sizes{font-size:18px} 指定只有p使用class=sizes样式才生效 */
.parent p{font-size:22px}
/* 指定只有class=parent对象内p标签内文字尺寸大小才22px */
</style>
</head>
<body>
<p>我在P里字体大小14px</p>
<p class="sizes">我在class=sizes的p里字体大小18px</p>
<div class="parent">
<p>我在P里但是CSS指定只要父级或上级class=parent
那么我字体大小为22px</p>
</div>
<p>我在P里字体大小14px</p>
</body>
</html>
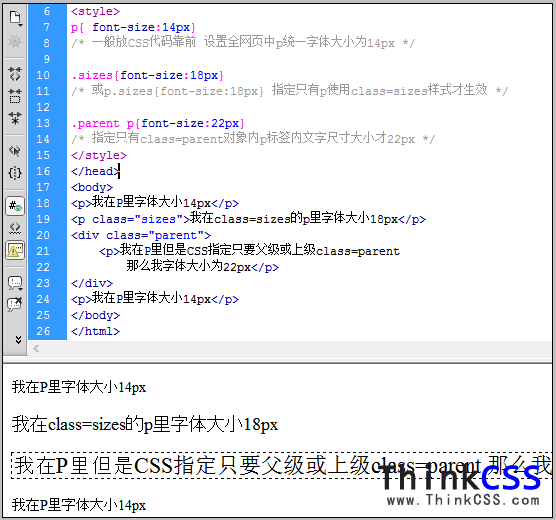
2、P文字大小实例截图:

p内字体大小实例截图
3、p字体大小设置在线演示
4、p文字大小实例打包下载
