css border-bottom div下边框对象底部边框样式设置
border-bottom是对对象下边边框设置样式单词,对层等对象设置下边框颜色、宽度、样式,所用CSS border-bottom下边框底部边框属性实现。
一、css border-bottom边框语法
border-bottom语法:
border-bottom:1px solid #000
设置下边边框宽度为1px、实线样式、颜色为黑色。
div{border-bottom:1px solid #000}
设置div下边框样式,下边框宽度为(厚度)1px,边框样式为实线(solid )、边框颜色为黑色(#000)。
border-bottom单独分拆与简写:
border-bottom:1px solid #000可以分拆为:
border-bottom-width:1px
border-bottom-style:solid
border-bottom-color:#000
可见分拆后CSS下边框样式代码比较多,所以一般通常我们简写:
border-bottom:1px solid #000
这样简写缩写border-bottom样式达到代码最简代码量最少,也是推荐使用的代码写法。
二、常规border-bottom下边框应用
1、对对象设置下边框border-bottom CSS样式。
.exp-a{ border-bottom:1px solid #F00}
对class=”exp-a”设置1px实线红色下边框样式。

下边框border-bottom样式应用效果截图
2、应用border-bottom对文字加下划线效果
当然我们知道对文字加下划线除了HTML标签和CSS text-decoration实现,当然我们也可以使用border-bottom达到一样下划线效果。这里只作为一种应用,实际布局时候根据需求选择下划线CSS或HTML标签。
当然border-bottom实现文字下划线就可以改变下划线粗细等效果
关键CSS代码如下:
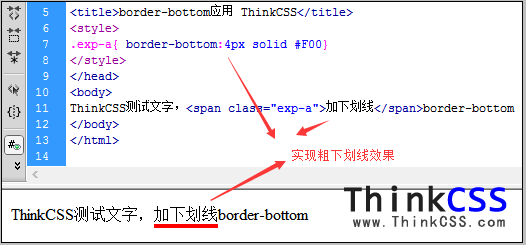
.exp-a{ border-bottom:4px solid #F00}
完整HTML+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-bottom应用 HTML8</title>
<style>
.exp-a{ border-bottom:4px solid #F00}
</style>
</head>
<body>
HTML8测试文字,<span class="exp-a">加下划线</span>border-bottom
</body>
</html>
使用span加class应用.exp-a,这样不改变文段排版。
border-bottom下划线效果截图:

border-bottom实现下划线实例效果截图
三、border-bottom小结
下边框属性border-bottom与边框border语法相同,布局应用相同,只是只对单边框设置边框效果。从以上两个border-bottom应用实例,掌握其用法,灵活布局演变出更多布局需求。
