CSS border【css 边框】 border基础教程
border简述
border在网页布局中是设置对象边框样式,比如给图片加边框,对div加边框都是使用border样式单词实现。边框border可设置边框宽度、边框颜色、边框样式,也可单独设置上边、下边、左边、右边的边框,接下来HTML8为大家详细介绍border基本语法结构、css border样式选择、css border代码写法等。
一、css border边框语法与结构
边框border同时设置三个值,边框宽度、边框颜色、边框样式(实线边框 虚线边框)
语法:
border : border-width border-style border-color
如:
border:1px solid #F00
设置边框1px宽、实线(solid)、红色(#F00)
需要注意边框border css设置三个属性值,三个值之间需要半角小写空格隔开,值之间不能加其它符号比如逗号、分号,都不能加。

border边框结构解析图
二、border CSS边框值与对应border边框样式效果
边框样式值如下:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边

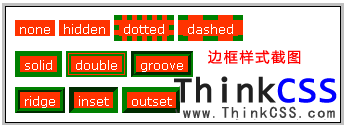
边框样式style效果截图
三、border代码简写
border样式除了简写外,首先我们看看边框样式单独设置代码。
1、四个边框相同情况下CSS代码及简写
1)、边框颜色:border-color:#000(黑色)
2)、边框厚度(宽度):border-width:1px(1px宽度)
使用数字+单位设置边框厚度宽度,如1px(边框厚度宽度为1像素),边框必须为正数字,大于0的数值。否则设置边框border样式无效。
3)、border边框样式:border-style:solid(实线)
div{border-width:1px;border-color:#000;border-style:solid}
这样设置了div边框为1px,颜色为黑色,边框为实线。从以上代码明显比较臃肿,通常我们CSS代码以简约为目标,所以要使用简写缩写的CSS代码,尽量让代码简单又不失效果。
div{border-width:1px;border-color:#000;border-style:solid}
简写为:
div{border:1px #000 solid}
2、单独四个边设置
以上介绍了border代码简写,通常直接对border设置三个值即可完成设置效果
以下是单独边框设置简写代码:
1)、1px黑色实线上边框
border-top:1px solid #000
2)、1px红色虚线下边框
border-bottom:1px dashed #F00
3)、1px黑色实线左边框
border-left:1px solid #000
4)、1px红色虚线右边框
border-right:1px dashed #F00
四、边框border推荐应用几个值
上面我们介绍边框样式多种多样,实线、虚线、双线边框、3D凹槽等等样式,但由于浏览器兼容问题,通常我们常常使用样式值为:
dashed 虚线
solid 实线
五、css border应用实例
这里为大家小实例介绍border使用,分别设置两个div盒子,一个设置四边相同边框颜色;另外一个div设置四个边不同效果样式。直接上代码看看分析。为了观察效果我们对两个div设置相同宽度、高度。
1、CSS代码
.exp-a,.exp-b{ width:200px; height:100px}
.exp-a{ border:1px solid #F00}
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
代码解释如下:
.exp-a,.exp-b{ width:200px; height:100px}
对两个div设置相同宽度、高度,共用CSS。
.exp-a{ border:1px solid #F00}
对.exp-a设置四个边红色、1px宽度、实线。
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
对.exp-b设置左边框为1px宽度、颜色红色、虚线;设置右边框为1px宽、颜色红色、实线;设置上边框1px宽、实线、蓝色;设置下边框1px宽、虚线、蓝色
2、HTML代码
<div class="exp-a">四个边相同</div>
<p> </p>
<div class="exp-b">四个边不同</div>
为了看到两个边框效果,之间加p标签隔开。
3、完整DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border css 在线演示 HTML8</title>
<style>
.exp-a,.exp-b{ width:200px; height:100px}
.exp-a{ border:1px solid #F00}
.exp-b{ border-left:1px dashed #F00;border-right:1px solid #F00;
border-top:1px solid #00F;border-bottom:1px dashed #00F}
</style>
</head>
<body>
<div class="exp-a">四个边相同</div>
<p> </p>
<div class="exp-b">四个边不同</div>
</body>
</html>
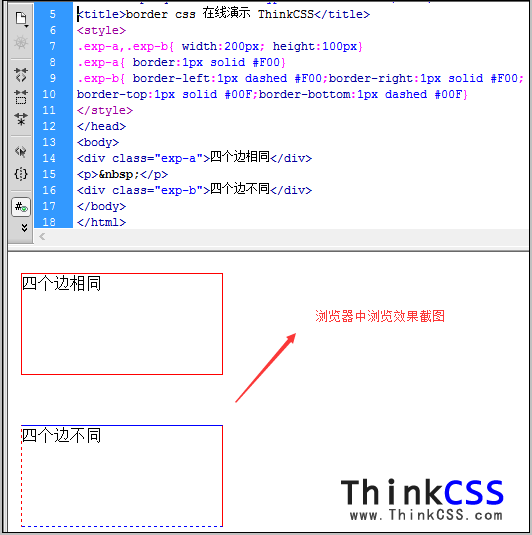
4、截图效果

边框border CSS实例效果截图
5、在线演示与下载
border css实例在线演示:
border实例打包下载:
六、边框 border小结
css border 边框是在DIV+CSS布局网页中,比较常用的样式属性,基本布局每个网页时候都有用到,为了各大浏览器兼容边框样式(style)常见使用虚线(dashed)和实线(solid)。边框border样式使用时候注意简写,其三个值之间空格间隔,如果连续写将失效,也不能加任何符号。更多关于border技巧性应用可到HTML8网站查找学习。
