2016-06-21 14:18:13 div css布局实现文字虚线下划线样式效果,CSS对字体文字加虚线下划线样式。
CSS文字虚线下划线实现技巧-CSS虚线下划线 CSS文字字体虚线下划线实现技巧篇
使用CSS样式对一段文字或一段文字中其中几个文字设置虚线效果的下划线如何实现?我们知道css字体下划线使用text-decoration样式实现,而虚线下划线则不能使用此CSS样式属性。要实现通过下边框border-bottom实现虚线边框来制作出虚线下划线效果。
关键CSS代码:
border-bottom:1px dashed #F00
设置CSS下边框1px 虚线 红色三个属性。
完整HTML+CSS实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>虚线下划线 实例 HTML8</title>
- <style>
- .exp{ border-bottom:1px dashed #F00}
- </style>
- </head>
- <body>
- 欢迎访问<span class="exp">HTML8</span>网站
- </body>
- </html>
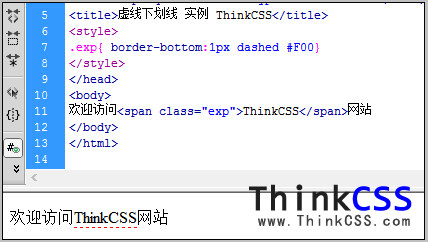
CSS虚线下划线实例截图:

利用CSS下边框布局出虚线下划线截图
div css下划线虚线布局在线演示:
div css虚线下划线实例打包下载:
小结:对字体文字实现虚线的下划线样式布局不是采用常规下划线属性text-decoration实现,而是通过边框border样式的下边框border-bottom的虚线边框样式来实现。
扩展了解下划线下边框应用:
1、css下划线与文字距离设置
2、css下划线颜色设置
3、html下划线标签
