css height【css 高度】height属性 DIV CSS高度height属性教程
height翻译成中文也是高、高度意思。在CSS样式中高度样式设置也是height来布局。几乎每个网页布局都会用到css高度height样式,特别是布局局部时候对局部高度固定就需要设置css height样式来实现。
一、height语法与结构
height语法:
height : auto | length
height 参数值解释:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父级对象的高度。不可为负数。请参阅长度单位

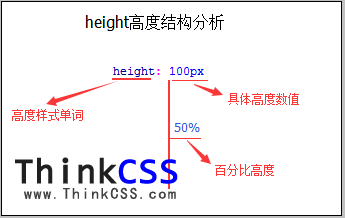
css height高度结构分析图
div{height:100px}
设置了div高度为100px
高度可设置值:
1、具体数值如(height:100px)100px固定高度
2、百分比值如(height:50%)50%高度(了解实现 css height 100%)
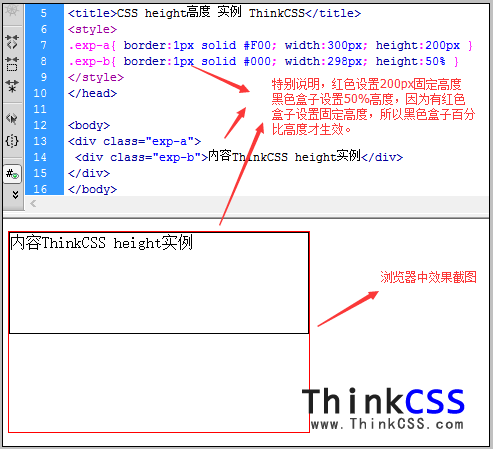
特别注意:使用百分比高度特别注意,必须父级有设置固定高度,子级的百分比才能正确实现。
二、height高样式小实例
这里设置两个DIV盒子,外层DIV盒子设置固定高度,外层内地第二个盒子设置百分比高度,通过这个实例掌握CSS height高度样式。
1、高度实例完整DIV+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS height高度 实例 HTML8</title>
<style>
.exp-a{ border:1px solid #F00; width:300px; height:200px }
.exp-b{ border:1px solid #000; width:298px; height:50% }
</style>
</head>
<body>
<div class="exp-a">
<div class="exp-b">内容HTML8 height实例</div>
</div>
</body>
</html>
为了观察到效果,两个DIV盒子均设置宽度和不同颜色CSS边框。
2、CSS height实例截图

CSS height固定高度与百分比高度实例截图
3、div css高度height属性实例在线演示与打包下载
height高度实例在线演示:
height css高度实例打包下载:
三、height使用技巧
一个层比如(div)如果css高度自适应的大家可能和想到使用height:auto(高度自动),但是这里告诉大家如果一个对象(一个层)高度是自适应的根据内容多少自适应的那么就不需要设置height:auto(高度自动)样式,设置与不设置相同效果,所以为了节约代码,如果对象盒子随内容多少而自适应高度,这个时候不需要设置height样式,默认高度就是height:auto效果。
四、css height小结
在DIV+CSS布局中heihgt高度属性比较常用样式,一般对盒子对象设置固定高度时使用。固定高度不用说了记住带上单位(如height:200px 设置固定高度200px);要使用百分比高度,必须有父级(上一级内),设置百分比高度后高度才能以父级高度来以百分比计算,从而百分比高度才能生效。如果没有父级盒子内直接是最外层DIV盒子(直接body的第一个div),设置百分比高度是无效的。
