div css布局中给文字字体下划线加颜色,并且字体颜色与下划线颜色不同,css字体下划线颜色改变设置,css设置下划线颜色效果布局技巧-CSS文字下划线颜色改变实现布局技巧篇。
CSS字体下划线颜色设置 css改变文字下划线颜色,让文字颜色与下划线颜色不同
使用css text-decoration可以设置文字字体下划线样式,但是无法改变下划线颜色与字体颜色不同(一般属性设置字体和下划线保持一样颜色),本节为大家介绍使用CSS改变文字下划线颜色,对文字字体下划线样式进行颜色设置。根据需求设置需要的下划线颜色。
关于特殊下划线扩展了解:
1、css下划线距离设置
2、css虚线下划线
可改变颜色下划线样式CSS代码:
border-bottom——下边框属性
- .exp-red{ border-bottom:1px solid #F00}
- /* 设置红色下边框 */
- .exp-blue{ border-bottom:1px solid #00F}
- /* 设置蓝色下边框 */
- .exp-green{ border-bottom:1px solid #090}
- /* 设置绿色下边框 */
通过对文字设置不同颜色下边框实现不同颜色下划线样式效果。这里利用了CSS下划线与CSS下边框都是文字下一条横线相同效果,所以使用css border的CSS下边框border-bottom样式设置不同颜色而实现。
CSS有颜色下划线设置实例HTML+CSS代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>有颜色下划线 在线演示 HTML8</title>
- <style>
- .exp-red{ border-bottom:1px solid #F00}
- .exp-blue{ border-bottom:1px solid #00F}
- .exp-green{ border-bottom:1px solid #090}
- </style>
- </head>
- <body>
- 内容测试<span class="exp-red">红色下划线</span><br />
- 内容测试<span class="exp-blue">蓝色下划线</span><br />
- 内容测试<span class="exp-green">绿色下划线</span>
- </body>
- </html>
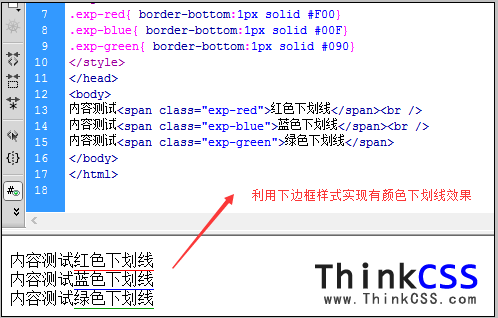
CSS改变下划线颜色样式截图

CSS下边框加颜色下划线-css文字下划线颜色设置实例截图
css字体下划线颜色在线演示:
css设置下划线颜色打包下载:
CSS改变下划线颜色布局小结:CSS DIV布局中真正的下划线样式单词为text-decoration但是不能任意改变其下划线颜色,而css边框属性中下边框border-bottom对文字设置后字体下边框效果与下划线效果相同,而下边框可以设置下划线的宽度、虚线、实线、颜色等效果从而实现改变字体下划线颜色布局。通俗理解因为下划线与下边框相同下划线效果,而下边框可以设置下划线颜色,正好利用这点,实现字体文字加有颜色下划线效果。
扩展阅读:
html下划线
