css height 100% ,使用CSS成功设置DIV高度百分之百,CSS height百分之百高度
让html中第一个div(最外层div)高度100%(height:100%)实现。
扩展教程:body设置height 100%生效
一、div高度百分百实现描述
在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的。这个是因为body高度默认值为自适应的,所以及时设置body第一个布局div高度为百分比也是无效的,因为div解析上级高度为0,自然div height 100%实际高度也为0。
浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。换句话说,父元素的高度只是一个缺省值:height: auto;。当你要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
如果想让一个元素的百分比css高度height: 100%;起作用,你需要给这个元素的所有父元素的高度设定一个有效值。
二、未实现div height 100%实例
1、为成功实现div高100%前实例代码
看看最外层DIV无法高度100%的HTML+CSS代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外层DIV高度100% 在线演示 HTML8</title>
</head>
<body>
<div style="height:100%; background:#999">
所在DIV要高度100%
</div>
</body>
</html>
2、效果截图

无法height 100%的实例截图
3、实现div高度100%实例解释
这个div的高度我们设置为100%,它有两个父元素<body>和<html>。为了让你的div的百分比高度能起作用,你必须设定<body>和<html>的高度。
代码如下:
html,body{height:100%}
代码说明:html,body设置html和body共用height 100%(html和body标签都设置高度100%)
为了看到div高度100%效果,我们对div设置灰色背景颜色。
三、实现div高百分之百实例
1、实例代码
设置后完整DIV+CSS HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外层DIV高度100% 在线演示 HTML8</title>
<style>
html,body{height:100%}
</style>
</head>
<body>
<div style="height:100%; background:#999">
HTML8所在DIV要高度100%
</div>
</body>
</html>
以上代码设置最外层div高度100%,html和body标签同时设置100%高度。
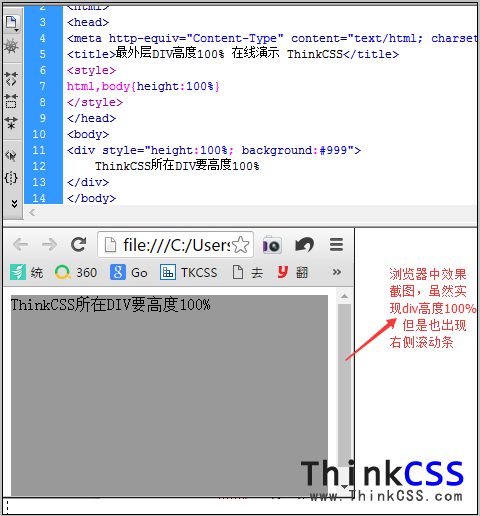
2、实例截图
实现最外层div高度100%效果截图:

实现body内第一个div高度100%效果截图
3、浏览器出现滚动条问题介绍
从以上截图我们看出了虽然实现了最外层div高度100%,但是右侧滚动条也出现了,这个是为什么,这个是因为body,默认是有一定margin间距,也就是body犹豫默认margin-top和margin-bottom默认有一定数值,所以100%高度后,body多余margin值显示不完整,自然出现下拉上拉滚动条。要去除div height 100%后出现滚动条,只需要对body设置margin值为零即可。
四、最终实现div height 100%又去掉滚动条实例
1、div高度百分比实例代码
解决设置div高100%出现滚动条,又实现div height 100%效果最终代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>最外层DIV高度100% 在线演示 HTML8</title>
<style>
html,body{height:100%}
body{ margin:0}
/* 去除设置div 高度100% 浏览器右侧产生滚动条 */
</style>
</head>
<body>
<div style="height:100%; background:#999">
HTML8所在DIV要高度100%
</div>
</body>
</html>
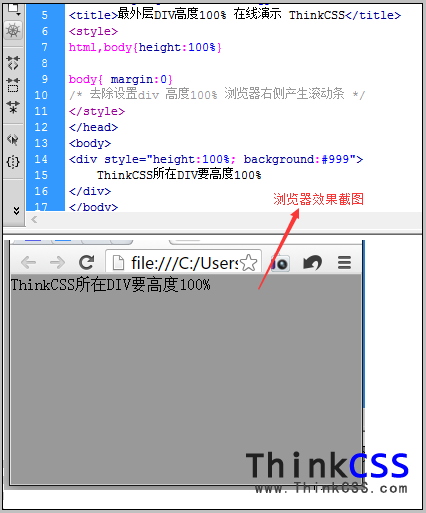
2、实现了div高度100%实例截图
设置实现div高100%,又去掉产生浏览器右侧滚动条效果截图

实现div高度百分百,去掉右侧滚动条效果截图
五、最外层div height 高度100%实例演示与下载
div height 100%在线演示
div 高度100%实例打包下载
六、css div height 100%总结
要实现最外层div高度为100%(百分之百),关键对html和body要设置高度100%,如果只设置html和body标签其中一个高100%,也是无法实现body内第一个盒子高度100%的。但犹豫body默认有一定margin值,但设置body高度height 100%后,浏览器就会出现滚动条,所以可以对body设置margin为零,去除间距实现div height 100%也无滚动条效果。
高度扩展教程:
1、css height
2、css高度height自适应
3、div高度随内容变化
4、css高度默认值
