div高度设置 div height设置方法-css height高度之div高度几种设置方法
布局中特别是小局部的div css布局中,不可缺少要对div高度设置限制,一般设置div固定高度以达到布局整齐效果。div高度使用css样式为height,大家都知道使用这个CSS样式单词,这里HTML8介绍是div height设置几种方法。
一、直接对div设置高度
div直接设置css高度,而不用外部CSS设置高,只需要在div标签使用style属性即可实现。
1、div标签内style设置高度代码:
- <div style="height:100px; background:#CCC">
- 我在div高度为100px盒子内
- </div>
为了观察到设置高度效果,我们对div同时设置背景颜色为灰色。
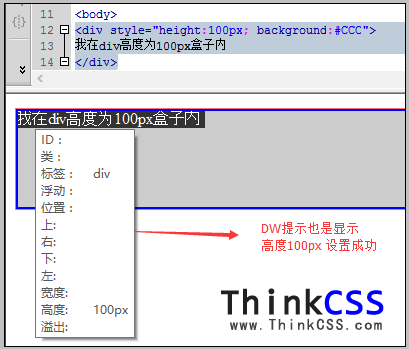
2、效果截图

style属性直接设置div高度属性截图
二、使用id对div高度设置
使用外部CSS实现div高度height设置,使用ID实现引入CSS。
对应CSS代码以选择符“#”井号命名,在DIV中使用id引入命名,实现高度属性设置。
1、div id设置高度实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div id设置高度</title>
- <style>
- #exp-a{height:150px; background:#CCC}
- </style>
- </head>
- <body>
- <div id="exp-a">
- 我在div高度为150px盒子内
- </div>
- </body>
- </html>
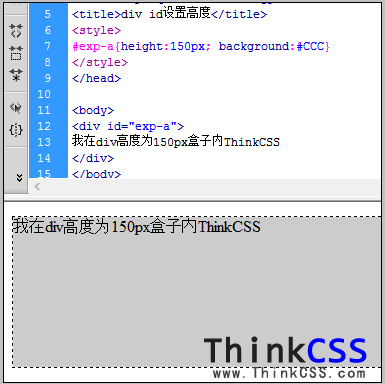
2、div height使用id设置高度效果截图

id外部CSS设置div高度效果截图
三、使用class对div height设置
div内使用class引入外部CSS,外部CSS设置高度height属性样式。布局时在div使用class,CSS代码以“.”英文句号,为选择符命名设置外部CSS代码。
1、div class 高度height设置实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div class设置高度 HTML8</title>
- <style>
- .exp-b{height:80px; background:#DDEBFB}
- </style>
- </head>
- <body>
- <div class="exp-b">
- 我在div高度为80px盒子内HTML8
- </div>
- </body>
- </html>
设置外部CSS高度80px,为了观察到DIV高度效果设置背景为浅蓝色。
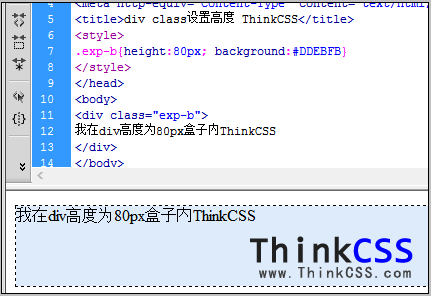
2、class div高度设置实例效果截图

div class类引入外部CSS设置高度实例截图
四、div的高度设置总结
无论哪种方法对div设置高度height样式,有点不变的都使用height高样式加具体数值。对div设置高度样式,方法多种多样根据需求选择适合的方法。
关于height高度相关扩展知识:
1、css height自适应
2、css 高度默认值
3、css height 100%
4、css 高度height随内容变化
