2016-07-02 22:59:06 右边框border-right样式设置属于css border边框属性细分应用。border-right对对象设置右侧边框样式,包括边框粗细宽度、边框颜色、边框样式(虚线、实线)样式设置。
css border-right div css右边框样式设置
右边框border-right样式设置属于css border边框属性细分应用。border-right对对象设置右侧边框样式,包括css边框粗细宽度、边框颜色、边框样式(虚线、实线)样式设置。
一、border right简单代码
border-right——右边框属性
border 边框
right 右
其实从单纯解释上看出CSS右边框属性比较好理解。

border right右边框样式分析截图
css右边框样式代码:
.expa{border-right:1px solid #F00}
.expb{ border-right:2px dashed #00F}
解释:
class=expa设置红色1px宽实线边框;
class=expb设置蓝色2px宽虚线边框;
二、css右边框简单实例
为了看见右边框效果,我们设置布局一个div盒子对其设置200宽width,对其设置1px红色实线右边框,再对里面其中一个文字右边设置2px虚线蓝色边框。
1、CSS代码
.expa{border-right:1px solid #F00; width:200px}
.expb{ border-right:2px dashed #00F; padding-right:5px}
2、测试HTML代码:
<div class="expa">
HTML8 <span class="expb">右边框</span> 实例,测试文字
</div>
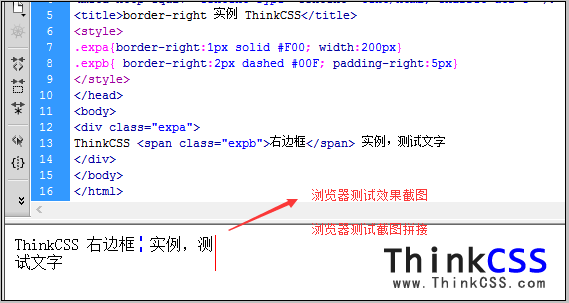
3、完整HTML+CSS代码(可直接复制拷贝测试过程效果)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-right 实例 HTML8</title>
<style>
.expa{border-right:1px solid #F00; width:200px}
.expb{ border-right:2px dashed #00F; padding-right:5px}
</style>
</head>
<body>
<div class="expa">
HTML8 <span class="expb">右边框</span> 实例,测试文字
</div>
</body>
</html>
4、实例截图

CSS右边框border-right样式实例效果截图
三、css border-right右边框总结
对象盒子右边框(border-right)样式设置,注意使用时候语法正确设置准确颜色值即可。
关于边框扩展阅读:
1、css border-bottom下边框
2、css下划线与字体距离设置
