CSS width布局宽度属性在网页DIV CSS布局中常用属性之一。它是设置对象盒子宽度功能。比如对div、p等标签盒子设置需要宽度。CSS布局小局部时候同样也需要设置width固定宽度样式。所以在CSS DIV重构布局中width是非常常用的CSS样式,一定要掌握并且灵活运用与布局html。
一、css宽度【width】语法与结构
width对对象盒子设置宽度属性。
1、width语法
width : auto | length
参数值说明:
auto : 无特殊定位,根据HTML定位规则载文档流中分配
length : 由浮点数字和单位标识符组成的长度值,或者百分数。百分数是基于父级对象的宽度。不可为负数。
2、宽度结构分析图

css width结构分析图
3、标签内使用宽度属性
直接标签内使用style来设置CSS width,width代码:
<div style="width:120px">标签内使用style设置宽度</div>
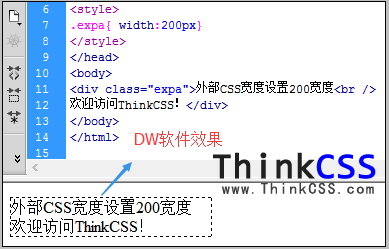
4、外部CSS设置width宽度属性
外部可以使用class或id来引入外部CSS样式
CSS代码:
.expa{ width:200px}
HTML代码:
<div class="expa">外部CSS宽度设置200宽度</div>
效果截图:

dw软件里设计模式下width使用效果截图
二、css width用法实例
HTML8设置固定宽度与百分比宽度两种width值实例。让大家掌握固定宽度与百分比宽度样式设置。
这里为了看到width设置宽度效果,我们对div都使用border边框,固定宽度div宽度为红色边框,css高度设置200px,百分比宽度的div边框为蓝色边框,css height设置160px。
1、CSS width对应CSS代码:
.expa{ width:300px; height:200px; border:1px solid #F00}
.expb{width:40%; height:160px; border:1px solid #00F}
2、css宽度实例对应HTML代码
<div class="expa">
<div class="expb">
我.expb宽度为40%,由于我在.expa里,所以我宽度
实际为300px的40%=120px
</div>
</div>
3、完整HTML+CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>width属性实例 在线演示 HTML8</title>
<style>
.expa{ width:300px; height:200px; border:1px solid #F00}
.expb{width:40%; height:160px; border:1px solid #00F}
</style>
</head>
<body>
<div class="expa">
<div class="expb">
我.expb宽度为40%,由于我在.expa里,所以我宽度
实际为300px的40%=120px
</div>
</div>
</body>
</html>
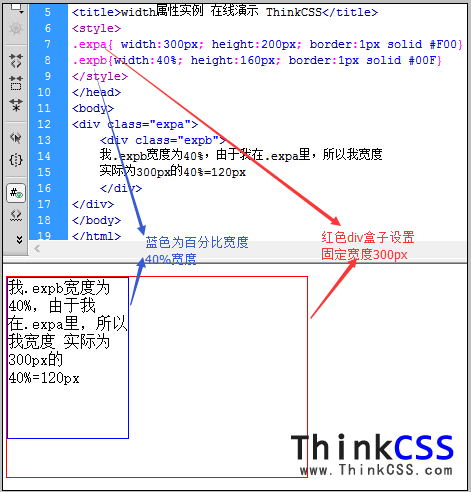
4、css width应用实例效果截图

宽度 css width固定宽度与百分比宽度实例截图
5、width宽度实例在线演示
6、div css宽度实例打包下载
三、width属性总结
一个div本身不设置width时,默认自带width值为auto的。width可以设置固定宽度比如(width:100px 类似固定数值),有时也可以使用百分比的宽度值比如(width:80%),选用固定宽度或百分比宽度需要注意,一定要计算好宽度值,如果计算错误容易造成布局网页错位等兼容问题。