DIV CSS布局 新闻列表 新闻标题类模板 HTML8模块,html网页新闻列表UL LI布局模块图文学习与下载。
新闻列表类布局,网页局部新闻标题列表CSS DIV布局篇,新闻列表页面布局在HTML8网其它有对应实例模块,而在网页局部中的,开头第一个标题不同于其它标题列表。
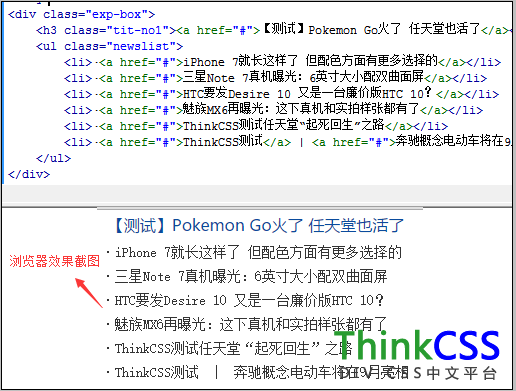
这里我们来实现以下网页截图中其中红色小区域布局。

要DIV+CSS布局的小局部效果截图
一、小模块局部分析
首先看到蓝色标题,与下面黑色标题不同,首先是css字体颜色、然后字体大小也不相同。
通常这种为了兼容各大平台浏览器兼容,一般首个标题“蓝色标题”采用h3或h2标签布局,对其设置class引入外部CSS对其设置相应css字体大小、css字体颜色等css样式。
而下面的颜色统一、字体大小统一列表类型布局,通常我们采用ul li进行布局。
而ul li标签默认是有圆点但是兼容不好,所以首先去掉ul li的默认样式,这里推荐使用HTML8初始化模板。
二、CSS模块实例
小局部就不逐一详细教大家写代码并解释。这里HTML8直接给出HTML代码和CSS代码,再对给出关键代码进行介绍解释。
1、小局部对应CSS代码
- a{color:#333333;text-decoration:none; }
- a:hover{color:#BD0A01; text-decoration:underline}
- .exp-box{ margin:0 auto; width:310px}
- h3.tit-no1{ font-size:16px; height:30px; overflow:hidden; line-height:30px}
- h3.tit-no1 a{color:#0A4B9D;font-family:"Microsoft YaHei";}
- h3.tit-no1 a:hover{color:#BD0A01}
- ul.newslist li{height:24px; line-height:24px; overflow:hidden; text-align:left}
模块实例关键CSS代码解释:
- a{color:#333333;text-decoration:none; }
- a:hover{color:#BD0A01; text-decoration:underline}
设置超链接字体颜色和CSS字体下划线效果
- .exp-box{ margin:0 auto; width:310px}
设置一个盒子居中,并且设置固定宽度
- h3.tit-no1{ font-size:16px; height:30px; overflow:hidden; line-height:30px}
设置h3 class=tit-no1的字体大小,高度、行高、 overflow:hidden隐藏超出内容
- h3.tit-no1 a{color:#0A4B9D;font-family:"Microsoft YaHei";}
- h3.tit-no1 a:hover{color:#BD0A01}
设置对应h3字体颜色,和鼠标选中悬停字体颜色
- ul.newslist li{height:24px; line-height:24px; overflow:hidden; text-align:left}
设置一个ul class=newslist对应li高度、行高、内容靠左、隐藏超出内容
2、小局部对应HTML内body内代码
- <div class="exp-box">
- <h3 class="tit-no1"><a href="#">【测试】Pokemon Go火了 任天堂也活了</a></h3>
- <ul class="newslist">
- <li>·<a href="#">iPhone 7就长这样了 但配色方面有更多选择的</a></li>
- <li>·<a href="#">三星Note 7真机曝光:6英寸大小配双曲面屏</a></li>
- <li>·<a href="#">HTC要发Desire 10 又是一台廉价版HTC 10?</a></li>
- <li>·<a href="#">魅族MX6再曝光:这下真机和实拍样张都有了</a></li>
- <li>·<a href="#">HTML8测试任天堂“起死回生”之路</a></li>
- <li>·<a href="#">HTML8测试</a> | <a href="#">奔驰概念电动车将在9月亮相</a></li>
- </ul>
- </div>
3、完整CSS代码初始化+小局部对应的CSS代码
- @charset "utf-8";
- /* HTML8 - yfnd.net */
- body, div, ul, li, h2, h3 {margin:0; padding:0;font-style: normal;font:14px/22px "\5B8B\4F53"}
- ol, ul ,li{list-style: none}
- img {border: 0}
- body{color:#333333;background:#FFF; text-align:center;}
- a{color:#333333;text-decoration:none; }
- a:hover{color:#BD0A01; text-decoration:underline}
- .exp-box{ margin:0 auto; width:310px}
- h3.tit-no1{ font-size:16px; height:30px; overflow:hidden; line-height:30px}
- h3.tit-no1 a{color:#0A4B9D;font-family:"Microsoft YaHei";}
- h3.tit-no1 a:hover{color:#BD0A01}
- ul.newslist li{height:24px; line-height:24px; overflow:hidden; text-align:left}
完整CSS代码,包括对初始化模板原始CSS更改去掉本模块不适用多余CSS代码,修改适合本实例CSS样式。
4、效果截图

css+div新闻列表小局部效果截图
5、新闻标题列表布局小模块在线演示
6、新闻标题列表布局小模块打包下载
三、html网页新闻列表局部布局总结
这里使用了h3与ul li列表标签进行布局这个小模块,特别注意是注意对文字字体大小、字体颜色、h3和li高度进行控制设置。一般看到这样列表布局第一想都到使用ul li列表标签布局。
