css text-indent【css 缩进】段首行文本文字缩进属性
css属性样式单词之text-indent教程篇,text-indent有css缩进功能,一般用于文章中每个段落开始时文本文字缩进。这里HTML8为大家介绍text-indent从语法到应用小实例,让大家认识text-indent同时掌握text-indent缩进属性用法。
一、css text-indent语法结构
text-indent是用于首行文字缩进。
1、css text-indent语法
text-indent语法:
text-indent : length
设置对象中的文本的缩进。无论div、p、li都可以设置其文段开始时文字缩进效果。
text-indent参数:
length : 百分比数字|由浮点数字和html单位标识符组成的长度值,允许为负值。
2、text-indent语法示范
- div{text-indent:2em}
设置div对象内文字开始时缩进2相对长度(em)距离。
- p{text-indent:25px}
设置段落p对象内文字缩进25像素(px);
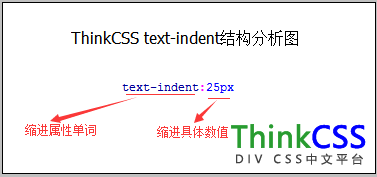
3、text-indent语法分析图

css text-indent用法语法分析图
二、text-indent缩进实例
这里HTML8通过text-indent缩进小实例,让大家掌握text-indent实际用法。
text-indent实例描述:
这里text-indent任意找一篇短文章,为了看到每段缩进效果,每段文字不一定是完整。同时我们设置布局css宽度固定,以便使用过多文字才能看到效果。无论加宽度width和减少文字使用象征文字,不影响text-indent效果与功能。
1、关键CSS代码
.exp{ text-indent:28px; width:300px}
设置对象缩进样式。
2、text-indent实例完整CSS+HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>缩进实例 HTML8</title>
<style>
.exp{ text-indent:28px; width:300px}
</style>
</head>
<body>
<div class="exp">
<p>欢迎来到HTML8网!HTML8以通俗易懂知识讲解、案例分析、
实例示范让您轻松学习DIV+CSS布局技术、轻松实现xhtml标准网页重构开发。</p>
<p>进入HTML8网站CSS学习指南:<br />HTML学习:进入HTML教程、
HTML入门栏目学习CSS技术必备的HTML知识;CSS基础学习:进入CSS属性教程、CSS入门
栏目学习必备的DIVCSS样式基础教程;CSS资源:进入CSS特效、CSS模块栏目寻找自己需要的资源;
网页兼容:如遇到兼容问题可以进入css hack栏目寻找解决HTML网页兼容方法。</p>
</p>
</div>
</body>
</html>
以上使用p标签将文章分为两段文字,看看每段首行文字是否实现缩进。
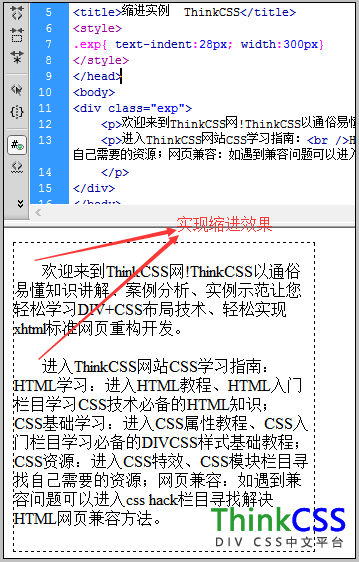
3、效果截图

css div text-indent缩进实例效果截图
4、text-indent实例特别说明
这里为什么我们只对div设置text-indent属性,而p标签段落内文字会首行缩进呢?
这是因为p会继承div缩进属性,所以不用对.exp p设置,而直接对div设置缩进text-indent样式即可,这样节约代码同时实现缩进效果功能。
5、text-indent实例在线演示
6、text-indent属性打包下载
三、text-indent使用总结
div css布局中text-indent常常用于文章段落p标签使用时,每段文字自动缩进,这样美化文章排版,以前没有学习css text-indent属性时,文章缩进可能用html空格(打空格字符 )来实现段首文字的缩进效果。
如果是在一个对象内文章段落,每段使用p标签,其实不需要直接对该对象内p标签设置段落首行文字缩进text-indent属性,只需要对对象设置text-indent css样式即可。
更多关于css text-indent相关文章:
text-indent:-9999px
